Words With Friends
I was one of the first team members on The New Words With Friends by Zynga. The team was tasked with updating a 5 year old game without changing the gameplay itself. A majority of the changes came in the form of new UI/UX and visual design. For the visual design and marketing we looked to evolve the brand while maintaining the friendly and familiar look that the hundreds of millions of people who had downloaded the original had loved. In 2015 I was awarded the Spirit Award for the largest individual contribution to a product for my work.
I created a large amount of the design systems seen in the game including the main navigation system and the gameboard UX. We targeted a few major pain points that were often brought up by user's in our research. We went through countless iterations, did extensive user testing and interviews to come up with the final result that satisfied those goals.
- Create a visual hierarchy with "Your Move" games at the top.
- Allow users to find matches quicker.
- Expose content that was previously buried.
- Allow users to easily navigate on larger phones.
- Modernize the visual design and branding.
The game is available on iOS and Android
Our solutions
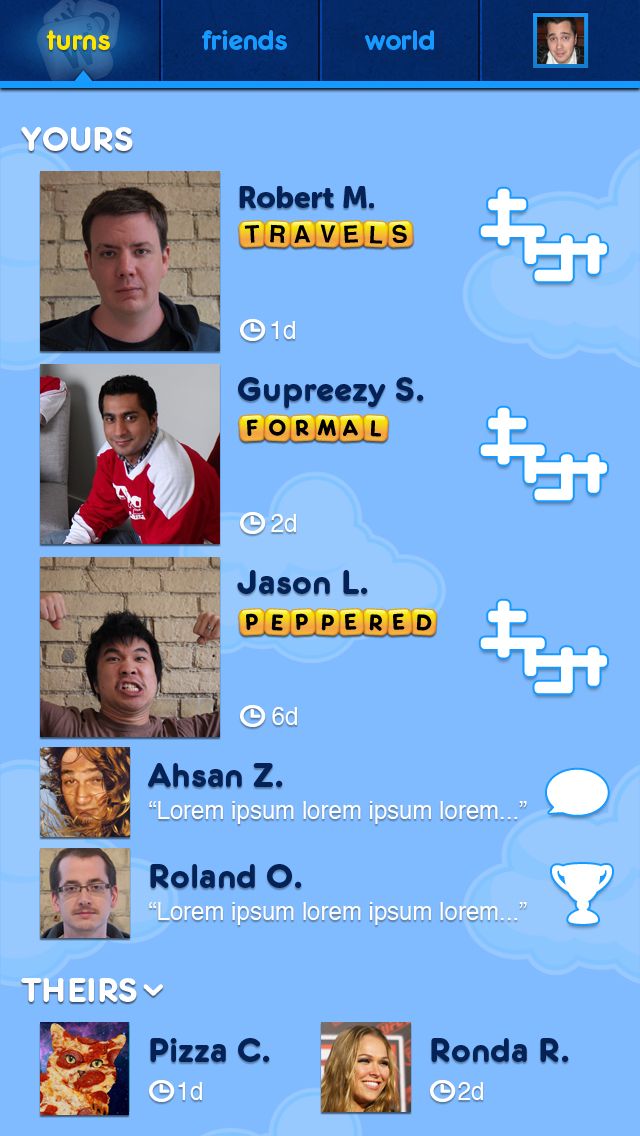
Users repeatedly told us that the "Your Move" games were the most important thing on the games list (home screen). To make sure that "Your Move" games were at the top of the visual hierarchy we made the profile pictures for those cells twice as big as the "Their Move" cells.
To allow users to find matches quicker we added the create game page to the main navigation. A recommended Friends section was added at the bottom of the page to reduce clicks. We also created the community feature. Which borrowed its Swipe UX from Tinder.
We created a tab navigation to expose some of the content that was previously hidden under the hamburger button at the top left of the home screen. To increase their ability to navigate on larger screens we introduced a swipe mechanic between main navigation screens. The visual design was a convention that we took from popular Android applications like Pinterest.
Process
An early sketch of the create game / friends screen. You can see an evolution of this sketch in the wireframes below.
Research and Notes
To start any project off I like to gather as much data as possible. This means a lot of player interviews, competitive analysis and reviewing the product itself. I write notes and doodle in my sketchbook. I run tests and experiments to gather as much quantitative data as possible. Whatever I can do to understand the user and their motivations. I'm also trying to solidify product goals, philosophy and strategy. Breaking the product down to find what they call the core loop in gaming. This idea applies to any other software development. One of my favorite PMs phrased it as only a PM could; "find your key metric". Do your homework so you can understand the user and make informed decisions.
A Lapsed Words With Friends user playing a prototype of a new feature. Player interviews are a great way to get feedback and to understand your users.
It's not just about quantitative data. It's also important to understand the user from a more emotional standpoint if you want to make a connection. I like to get to insight into their behavior in a variety of ways. You can run fake ads to see what creative works best, have players fill out surveys and do in app experiments/tests. We also prototype features and put our work in front of actual users throughout the design process. It's important to move quickly, without too much engineering time being spent. I have utilized a variety of prototyping software including Game Salad, Lottie/After Effects, Flinto, Axure, Invision to name a few.
Here's a link to a Flinto Prototype which we tested with users for a feature called "Fast Play". The password is "whiskey".
One of the Design Challenge sessions I have led with a cross discipline teams. Participants list out criteria and the challenges they may face then they reframe it from a user's perspective. As Associate Experience Design Director its my job to evangelize user centric design principles.
Brainstorming and Sketching
No idea is a bad idea at this point. It's important to cast a wide net. If I'm working in a group like on Words With Friends than a co-working session is a good way to generate ideas and keep everyone involved. It's always better to collaborate with a cross discipline team in my opinion. Sometimes it's not possible or the feature is really small and it's not necessary. I will quickly sketch out ideas in my sketch book otherwise.
I like to create a list of criteria as I go. It helps to be able to remember what's important, visually group them, write notes etc. I also like to list out the challenges. If the challenges are technology based or if they are challenges for myself or the team then I will discard them. This is where I start focusing on the user. All of the challenges should be written from the users perspective. For example if the challenge is "It's hard to find all of them content" than the user statement could be "As a user I want to be able to find what I want" or something of that nature.
The goal is to come out of the first session with a list of principles that you can use to select which features are best for your product. Below are some of the principles we operate with at Words With Friends. From there you come up with specific ideas and features. Focusing on drawing like sketches and doodles as well as writing descriptions.
Sample Words With Friends Design Principles
- Protect the core
- Scalable systems
- Dynamic / Feels alive
UX, Wireframes and Flow Diagrams
Once I have an idea of the content I move to flow diagrams or wireframes in Sketch or Illustrator. It's important to put yourself in the user's shoes at this point so you catch all of the edge cases. When creating the wireframes I keep them to scale so that I don't surprised in visual design. This is about seeing what layouts, content, etc actually fit. I work in grayscale exclusively at this point to avoid feedback on visuals.
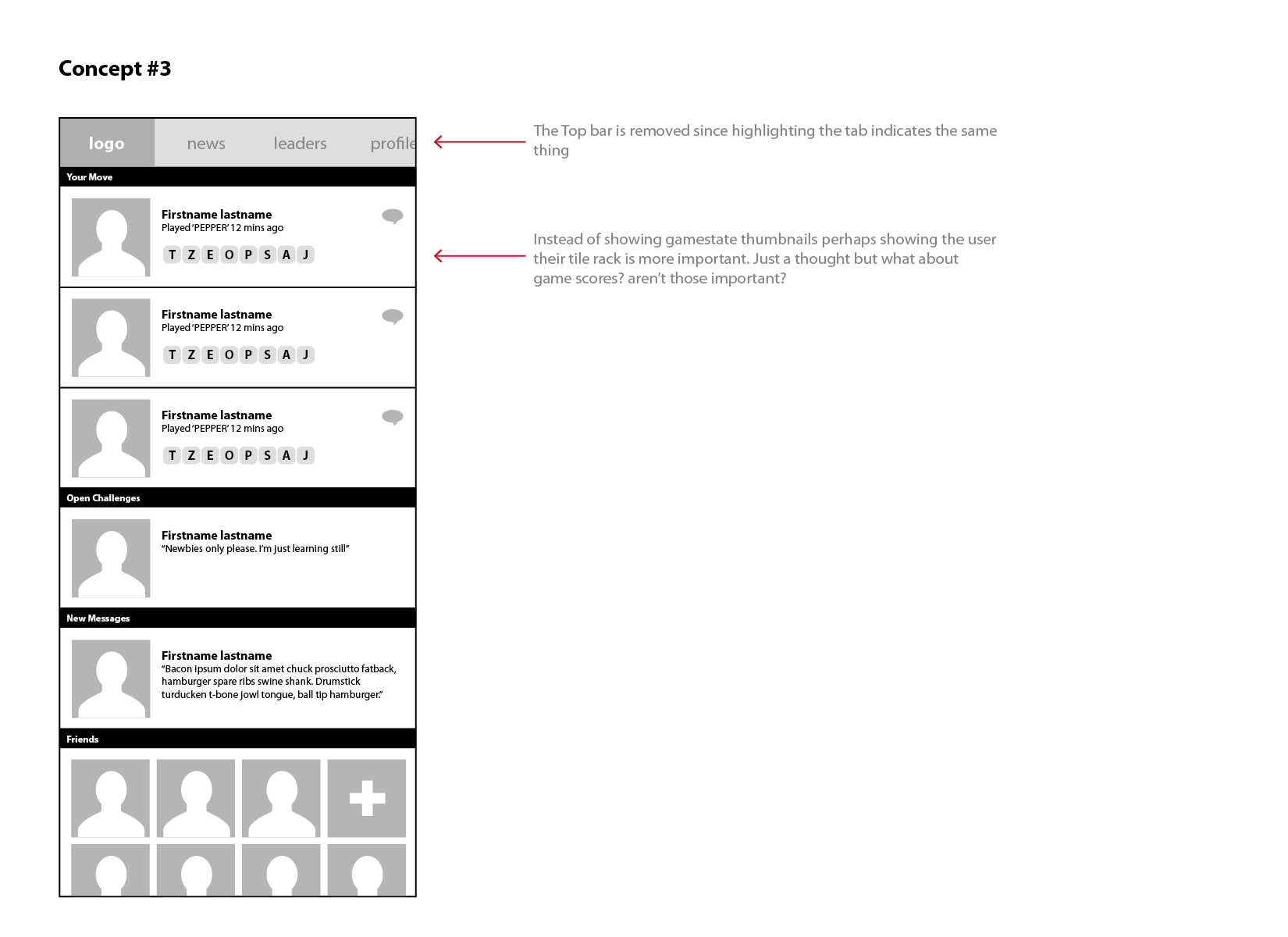
The wireframes above were early concepts for the Home screen or "Gameslist" as we called it. Since we heard in user insights that players love the "checklist" or "Your Move" section we knew the main focus would be the Home screen. The exercise became about which additional content to include, the number of tabs and what deserved a spot on the main navigation.
The final main navigation (see visual design section for reference) was based on a popular design trend on android at the time. It was used by apps like Pinterest and the tab style from the Google Play Store. Swiping from tab to tab allowed users on larger devices to easily navigate from page to page. This was before the Android Material Design guideline had been released advocating for bottom navigation for this same reason.
Original Words With Friends Gameboard. Notice there are no images and that the names/score are in tiny text to the bottom left.
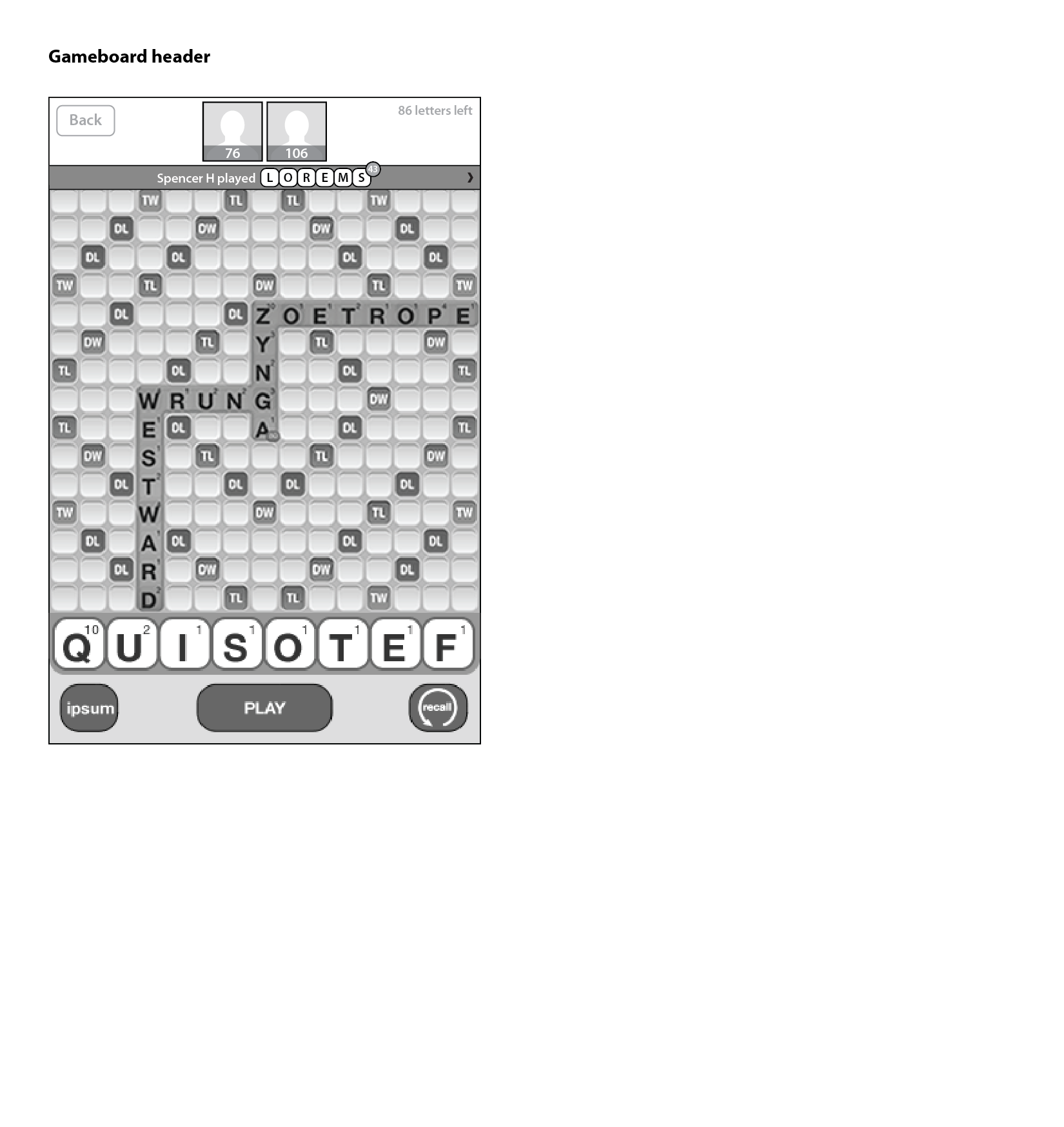
Words With Friends is about connecting with people so we placed a large photo of the other player at the top of the screen. I also advocated that more prominence be given to the name and score. In the original Words With Friends the name and score were buried in the bottom left hand corner in very small print. As you can see in the screenshot above there was no photo at all. The Gameboard wireframes above are all explorations of the header with various sizes and positions of the elements.
A lot of the time design is about simplification. This was the case with this screen as well. In order for the user to be able to concentrate on their tiles and who they were playing a lot of elements needed to be removed or made contextual. We used Data from the original Gameboard to make these decisions. The less engagement a feature got the more it was buried.
Visual Design
I personally find Photoshop to still be the best tool for visual design. It has a robust toolset that allows you to get far more granular than say Sketch. When starting visual design I always start by taking a look some of the competitors and then picking my favorites. A big influence on the final design was Ruzzle.
In this stage I like to provide a couple of options with a spectrum of styling options. I'm still playing with UX at this point. Tweaking and iterating based on the fact that I am now counting pixels. For Words With Friends I was working remotely so I needed to have these documents speak for themselves. Usually I would present these in person and talk through the finer details. This was only the first round of concepts I did for "New Words". Part way through the process iOS came out with the new flat look.
The explorations below show the evolution of the visual design. We starting exploring after screen #2 below which was when iOS 7 was released. We found that balancing a flat style with the art style usually found in gaming was quite difficult. The screens below show an evolution that took almost a year. The first screen is the original Words With Friends. The last screen is the current style seen in the App Store.
Working with Engineers
Due to my limited coding ability I need to collaborate with Engineers to make mobile products. To bridge the gap in skill sets, perspective and experience I prepare detailed spec sheets so that the Engineers know exactly what I want. This helps hold them accountable for delivering pixel perfect UI. Over the years I've evolved the guides to include more and more. I also put together style guides for engineers. The images above are from one that I created for Words With Friends.
Despite all these documentation I also find it important to go over the engineers implementation. In fact you should be testing over, over and over again. I will often provide "Design QA Specs" for the engineers to red line, call out and correct issues.