Step Premium
Overview
The initial launch of Step, the mobile bank for teens, was successful. Millions of teens had signed up for accounts and we had built the foundation for an all-in-one bank since we had introduced savings, investing and other key features for our younger users. We had proven that we had product market fit with younger teens. As we looked to the future we wanted to start appealing to older teens and adults (16 - 24 year olds) who were much more valuable for the business. We had learned that a key to acquiring and retaining that audience was getting teens with jobs to put their paycheck directly in to their Step account.
An updated customer journey with Step Plus and Step Black added
Goals
Retain users by incentivizing them to connect their direct deposit or purchase a yearly subscription.
We knew we wanted to incentivize direct deposit but needed to work with the product and finance team to ideate on a package that brought real value to our users. We called this package Step Premium and we thought we could come up with two tiers originally. A lower level called Step+ and a higher tier called Step Black. Customers would get a credit for connecting direct deposit so that Step+ would be free. Step Black was meant to be aspirational for most of our users and help elevate the Step brand. Once we had a general sense of what we could afford to offer for each tier but needed to flush out the details to make sure it resonated with our target audience.
Basic feature set
Interest on Savings Goals
Increased rewards
A metal credit card.
Challenges
This was an incredibly high stakes feature for Steps. A lot of time, effort and money were going into it. We were also targeting an older audience for the first time. Our strategy was always to acquire users when they were young, to develop a good relationship with them so we could serve their needs when they were adults and their business was more profitable for us. It had other challenges as well.
This feature spanned 3 internal product teams, marketing, and the executive team.
The seasonality of teen finances required a launch by the end of the school year to capture direct deposit for summer jobs. It was already January.
Research
Since this was our first real push into the 18+ market research was an integral part of this project. I found the conjoint analysis was particularly effective at helping us shape the feature. It helped us prioritize features and help decide where to put our effort and money based on feedback from a large sample size of our customers.
Interest on Savings and metal Step Cards were highly requested features on Acute (software that allows users to submit feature requests and others users can upvote them)
Conjoint analysis to help guide messaging and find out what was important to this new audience.
We conducted user interviews that included generative exercises and concept testing.
The optimal Step Premium package according to our conjoint analysis
Key Takeaways
The metal card was less important than we thought.
Fees / price are really important
Users wanted interest on savings but didn’t know what APY stood for.
Users knew they spent a lot of money on food so increased rewards on food purchases resonated with them.
With these results we decided to remove the metal card for the Step+ or the direct deposit tier as we began to call it. The cost for creating a metal card was more than the $39.99 price that came out on top in our conjoint analysis and other features seemed to be more impactful for our customers.
Design
To make sure design was efficient I led a collaboration session in-person with all the stakeholders. We aligned on requirements, and the basic feature set. We also highlighted and made key decisions that affected the UX. I used very basic wireframes to express the ideas and prompt conversation. Overall the team and I thought this was a very productive session. The entire doc can be found here.
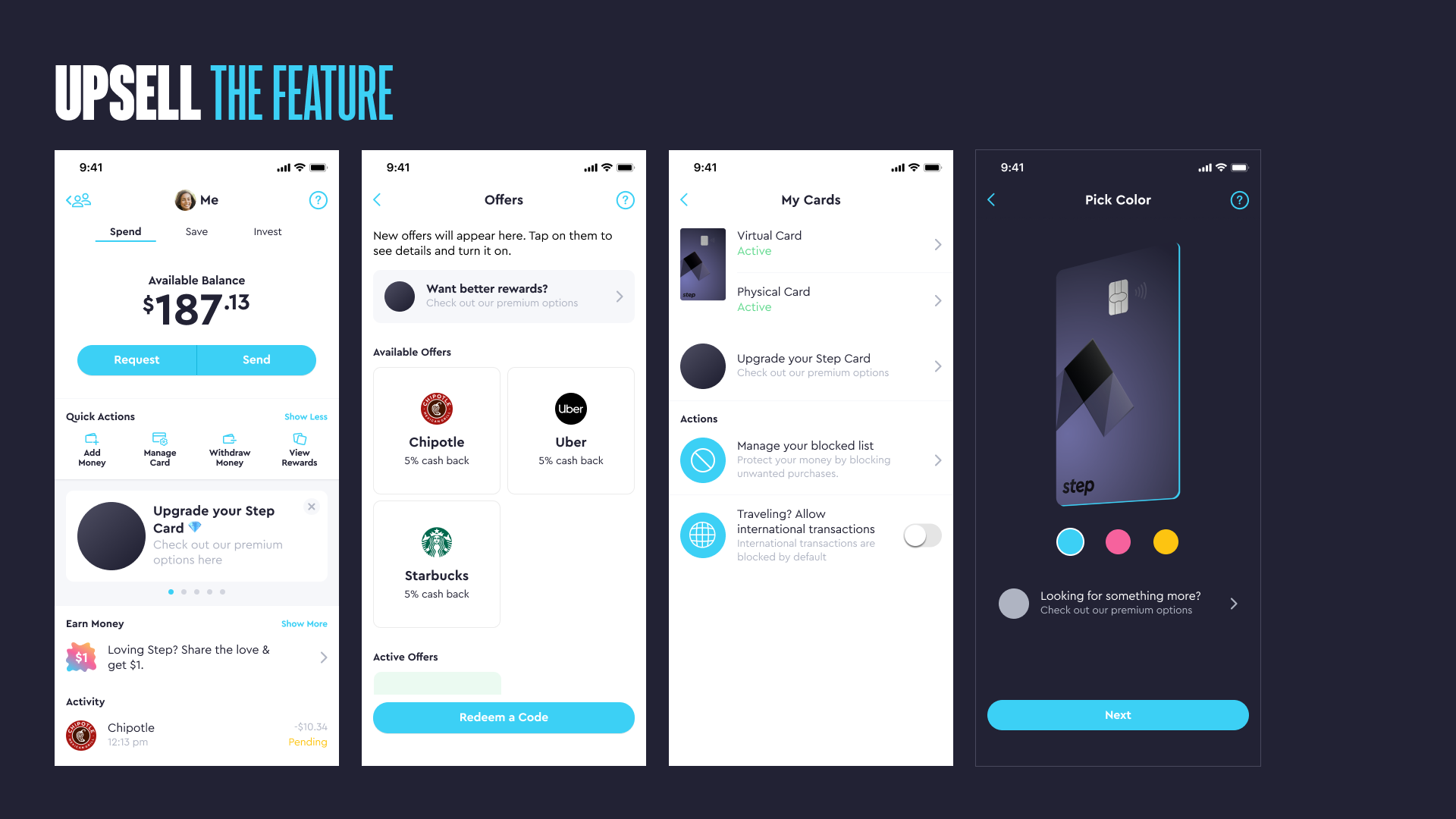
A slide from the presentation I created to prompt discussion around the initial surfacing of the Step Premium upsell messaging.
After the session we began the real work; designing more concrete flows, wireframes and UI design. At this point I delegated some work to the designers on each pod that had engineers working on the feature. My role became more to drive product design strategy and project manage the design process including the hand off to engineering. Here’s how I managed the process:
Driving Influence
I met with different teams privately first to address feedback and before presenting to the larger group.
I focused and refocused the conversations back to achieving the goals versus granular feedback on the design work.
I spent a lot of time discussing with our CEO and CTO to make sure we were in alignment and that their feedback was addressed since they were the final decision makers.
A screenshot of my Step Premium file with pages indicating content, release milestone and status of the design.
Communication
To start I recognized that documentation would be key. There would be so many people reviewing the designs asynchronously.
I created a clear structure and organization to the figma file so teammates understood the status of each part of the feature.
I added a ton of notes to the flows to help provide clarity, logic for engineers, ask questions or request feedback without requiring me to be there.
I also recorded loom videos with me describing the file structure and walking through the designs so that the team could get a detailed overview.
Branding each tier
Once the in app flows were nearly complete I focused my energy on the branding of each tier. We brought in inspiration from other banks, apps and generated images from midjourney. We had changed the plan and now we were releasing the tiers separately both in release timing and conceptually. I held multiple jam sessions with the design team where we worked on the visual design together. The combined creative energy seemed to take us to the next level.
Key screens for the direct deposit tier formerly known as Step+
Direct Deposit Tier
We had decided to roll the benefits of this tier into the marketing of the regular Step Account with the stipulation of having to connect direct deposit to earn them. That meant that from the design side we wanted to stick closer to the original Step branding and visual identity.
Key screens for the Step Black feature.
Step Black
Starting with the metal Step Black Card we created the visual identity and brought it in the app. Step Black users would also get exclusive UI themes. I also worked with a freelance animator named Travis Ragsdale to create a hype video used in the app, on our website and in marketing. I was super happy with the final product.
Conclusion
We launched the direct deposit tier in mid-May (2023) in time for teen’s to add their direct deposit from their summer jobs. So far it helped us set new daily funding records and a dramatic increase in overall funding. It’s still very early, I’m writing this in mid-July.
Step Black had yet to be released but we have announced it and the response has been great. We have a waiting list of 80k and growing.
Impact and Results
Almost doubled customers with direct deposit within months.
Increased overall funding substantially.
Created a waitlist of 80k customers for Step Black.
What worked well
Having alignment on requirements and big decisions upfront allowed for an efficient design process.
Spending more time with our executive team and key decision makers allowed design to execute quickly.
Focusing on organization and documentation of design artifacts made it easy to review asynchronously and communicate information to everyone involved.
What didn’t work well
I should have spent more time with engineering during the implementation process to make sure they were more aware of last minute changes, etc.
I’ll update this case study with more results and final thoughts once the feature has been out a little longer.
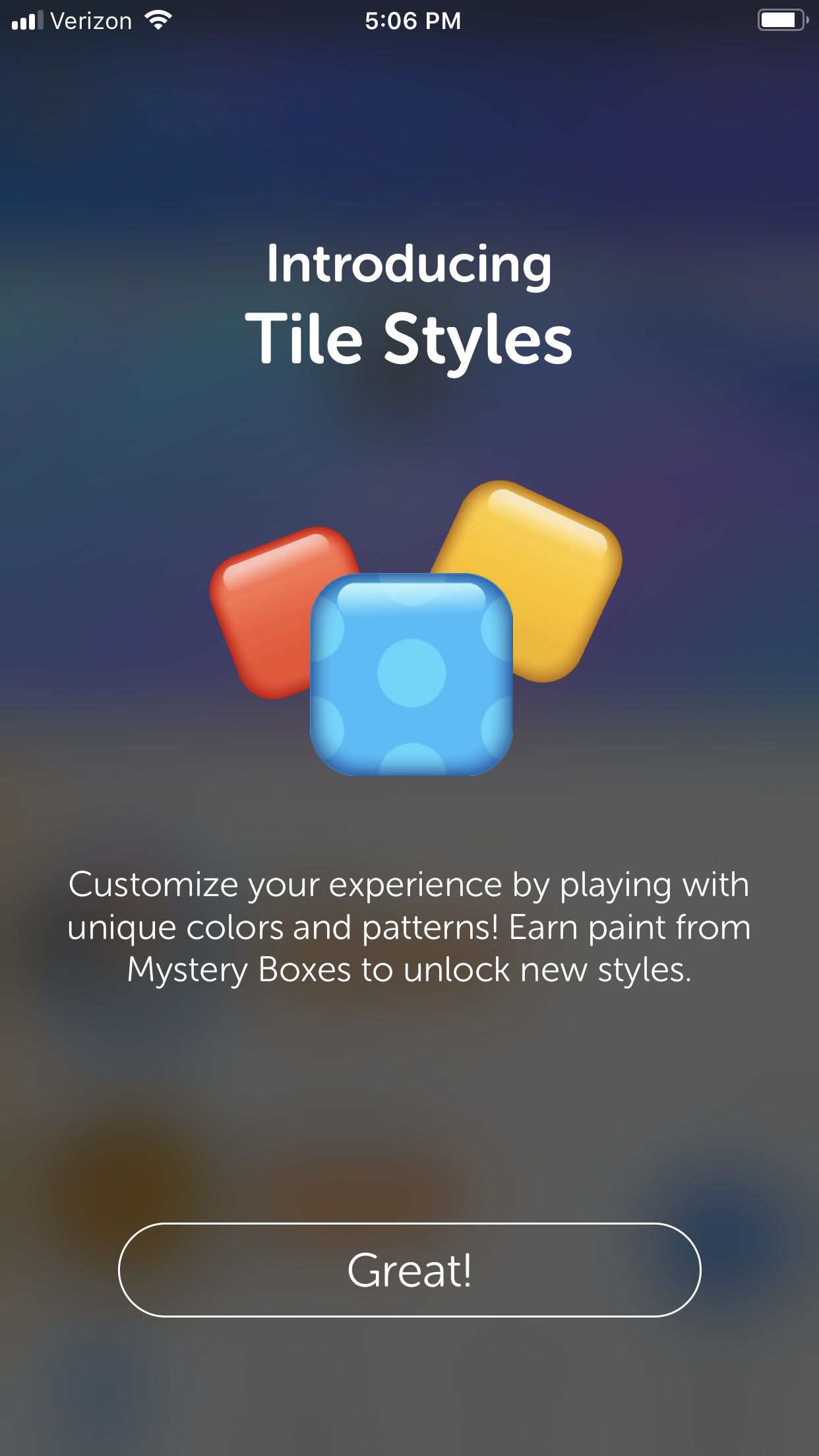
Tile Styles
Our post-launch plan for Words With Friends 2 was just as ambitious as the launch itself. We had a long list of features in our backlog and a clear objective but as we began to put these features in front of users one question kept coming up; Why? Why do I care? Why would I do that? Some of our users have been playing the same game for 9+ years. They don’t want anything else. Or so they said, over and over again. Despite the direct feedback their behavior was starting to change. We saw in the data that their powerup consumption and engagement with the coin economy was increasing. We knew we could already influence behavior by rewarding users powerups, coins and even cosmetic rewards like badges. It became clear to us that for these new features to succeed we would need to introduce more ways to reward our users. This led us to pursue an old idea, but one of the boldest in Words With Friends history: Tile Styles. This may sound like hyperbole but I have been part of two redesigns of the product and we barely touched the styling of the tiles in both of those. The gameboard was sacred and we were about to make a big change. Here are the goals we were trying to accomplish by taking that risk.
Feature Goals
To increase engagement in systems that reward Tile Styles.
To appeal to a large portion of our audience.
Prove user interest in cosmetic rewards, items of expression , and representation of status.
The leads began brainstorming reward vectors of all types. Cosmetic items, gameplay enhancements and bonuses. Anything that we thought would resonate with our users. The list included gameboard themes, themed tiles, a few new powerups, Weekly Challenge bonus points, and many more. We decided to put some of these features in front of users and see what they thought. Tile Styles topped the list for both cosmetic and gameplay enhancements. We pursued the feature but since it was such a big change for users we needed to prove it was worth it. Below are some of the methods we used to test these rewards with our users and to get conviction in Tile Styles. From the start we asked for user feedback on Tile Styles and optimized based on that feedback throughout development.
A maxdiff survey that weighs potential features against each other.
In-game click tests. To gauge interest from active users.
3x Consumer Insights interviews with Prototypes.
2x General surveys on potential art and general user interest.
Soft launch to test and optimize.
Tile Styles tested well consistently. It also satisfied one of the main goals for our users. Which was to provide a variety of ways in which we could reward users. Scrabble purists don’t want to use powerups because they view them as cheating so maybe cosmetic rewards would be more appealing. Once the positive survey results started to roll in we began development on the feature and I led the creation of the feature criteria/design pillars and spec from the UX side.
Design Pillars / Feature Criteria
Aspirational
Users are driven to earn Tile Styles and “collect them all”.
Something for everyone
Tile Styles gives everyone a way to express themselves and something to work towards.
Marketable Forever
Players look forward to finding out which Tile Styles are in the next release and which are next for them.
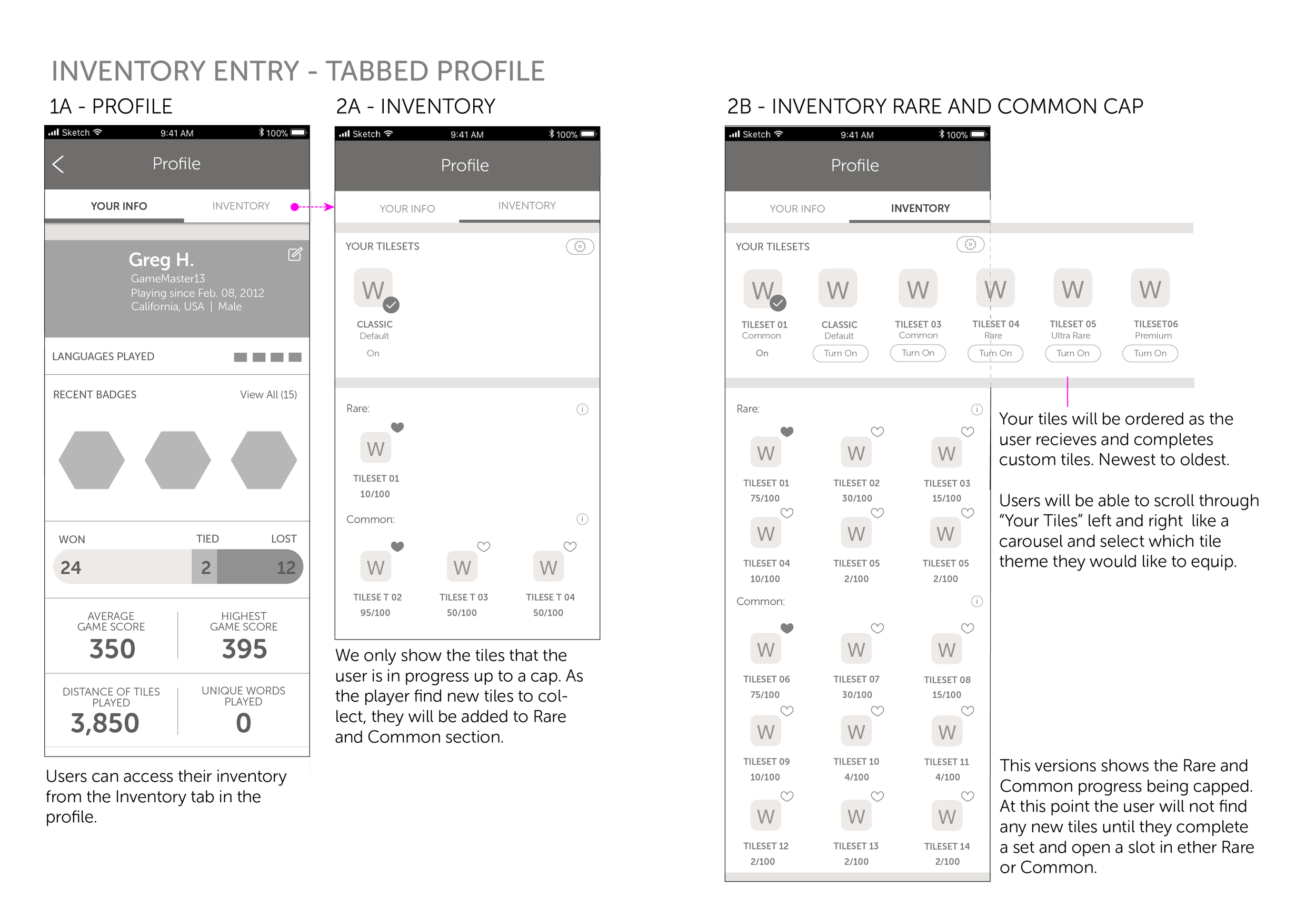
Basic UX
We needed a reward for multiple other systems so we wanted to spread the Tile Styles love out. We didn’t want to give out a whole Tile Style for a single action. It seemed as if a collection-like mechanic would best solve that problem. There were a lot of ways we could execute the solution and there were a lot of stakeholders. We had a lot of pressure from executives to create an alphabet collection where users would collect each letters to earn the ability to use the Tile Style. It sounded good in theory but the experience was confusing, and it limited our ability to reward users frequently, over a long period of time. In finding a overall narrative and visual language to translate progress we came up with many ideas that were ultimate rejected. We wanted to lean into an existing experience which is why we inevitably went with the progress bar used in the Weekly Challenge and Events features. After countless iterations and Consumer Insights interviews, where we presented Flinto prototypes, we decided on Paint as the unit of measurement that the players would collect. Paint worked the best because it reemphasized the fact that these Tiles were only cosmetic. Below is an example of the alphabet version but there were many other concepts and explorations, like pieces of the object (eg shards of ruby) and a standard building block material.
One exploration of the collection mechanic where users collected the letters in the alphabet.
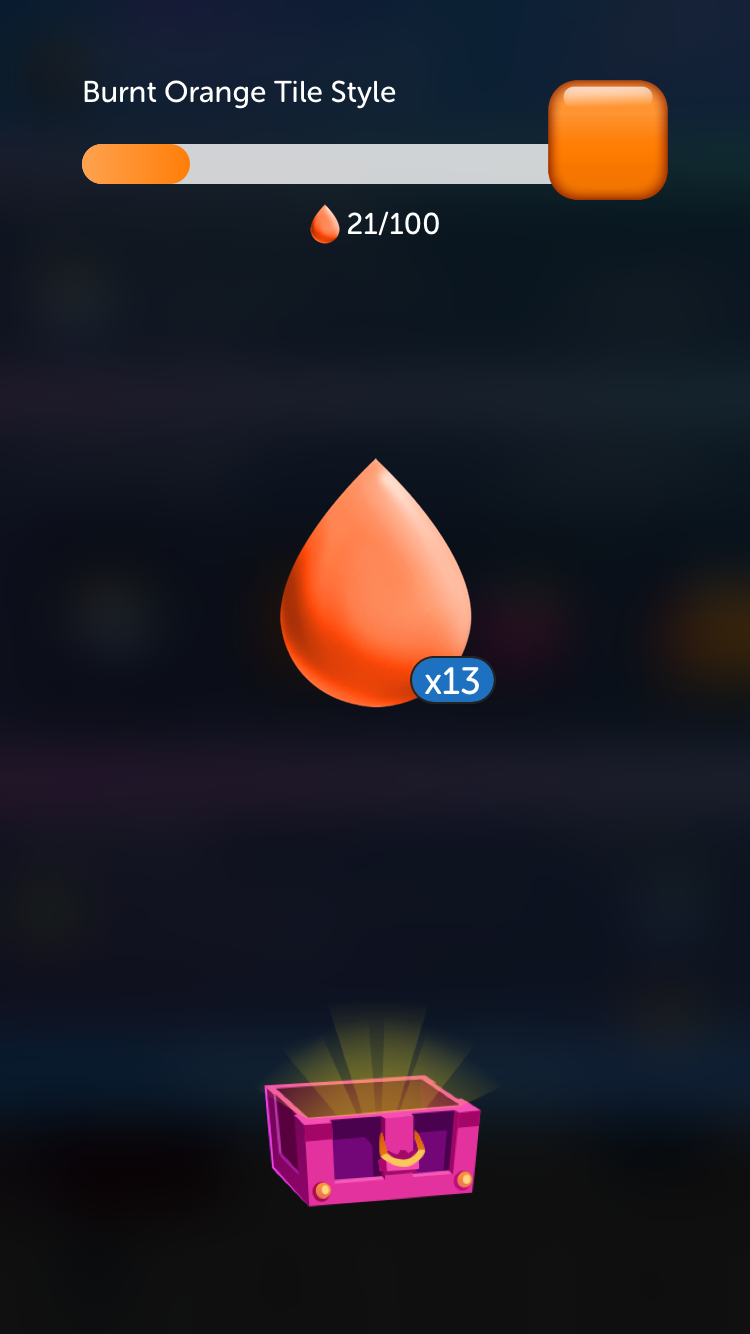
How it works
Players earn Tile Styles Paint from Mystery Boxes earned by engaging with various Words With Friends features. When the player collects all the paint for a Tile Style, they unlock the ability to use it against their friends. Players each control their own Tile Styles and can see each other’s Styles in-game and on the gameslist.
Users earn paint by winning Mystery Boxes in other features
Once they collect x paint drops they can use the Tile Style on the gameboard.
Users can change their Tile Style from the gameboard or inventory screen.
Seasonal Premium Tiles are available for sale in the store.
Visual Design
The impact of this feature on the gameslist and the gameboard is huge. Suddenly our game is alive with color. It also had the added bonus of allowing players to tell which player played which tile. Below are some wireframes and a description of the general flows and functionality.
Results
Tile Styles set a new standard for adoption rates in Words With Friends. It double our expectations. For our launch event we paired with the Susan G. Koman Foundation to create a Breast Cancer Awareness Event that raised 100k. It was an all-around effort between the studio and partner teams (Marketing, Consumer Insights, etc) and it was a smashing success. Tile Styles was the most collaborative feature with Consumer Insights and Marketing that I’ve ever worked on and a lot of the success came from those relationships. We are now executing towards v2 and our ultimate vision for the feature. Below are some high level results.
Significant increase in engagement with surrounding features
Double our expected adoption rate
Increase in IAP revenue
My Role
Drove product strategy and vision for v1 and beyond.
Responsible for presenting and explaining strategy to executives and other stakeholders.
Design direction - At its peak 3 other designers were working on Tile Styles. I spent the majority of my time directing the overall strategy, design work and co-ordinating with 3rd party teams (marketing, art vendors, etc.)
Art direction and managing vendor pipeline to create Tile Style Art.
Goodpoints
Goodpoints is a community based news application from a company that I co-founded. It features a front page, topics page and organizations page which are all ordered based on the amount of interaction users have with the content. The desire was to game-ify news content to create highly engaged communities around specifics topics. Below are some high levels product goals.
Product goals
- Create an engaged community.
- Let the community dictate what content is important.
- Transparently reward and track engagement.
- Use knowledge from gaming to add fun, competition, player journey.
Goodpoints is the first step in creating a template that we could use for other topics, company's, IP, etc. It's a product we hope to expand and grow to help facilitate social impact.
I created the UX, visual design and branding in collaboration with the other two founders. The idea is that we could publish apps every week under a new topic using the framework that we have created. In the future we will be iterating on the product based on the data we're collecting and hopefully some user interviews.
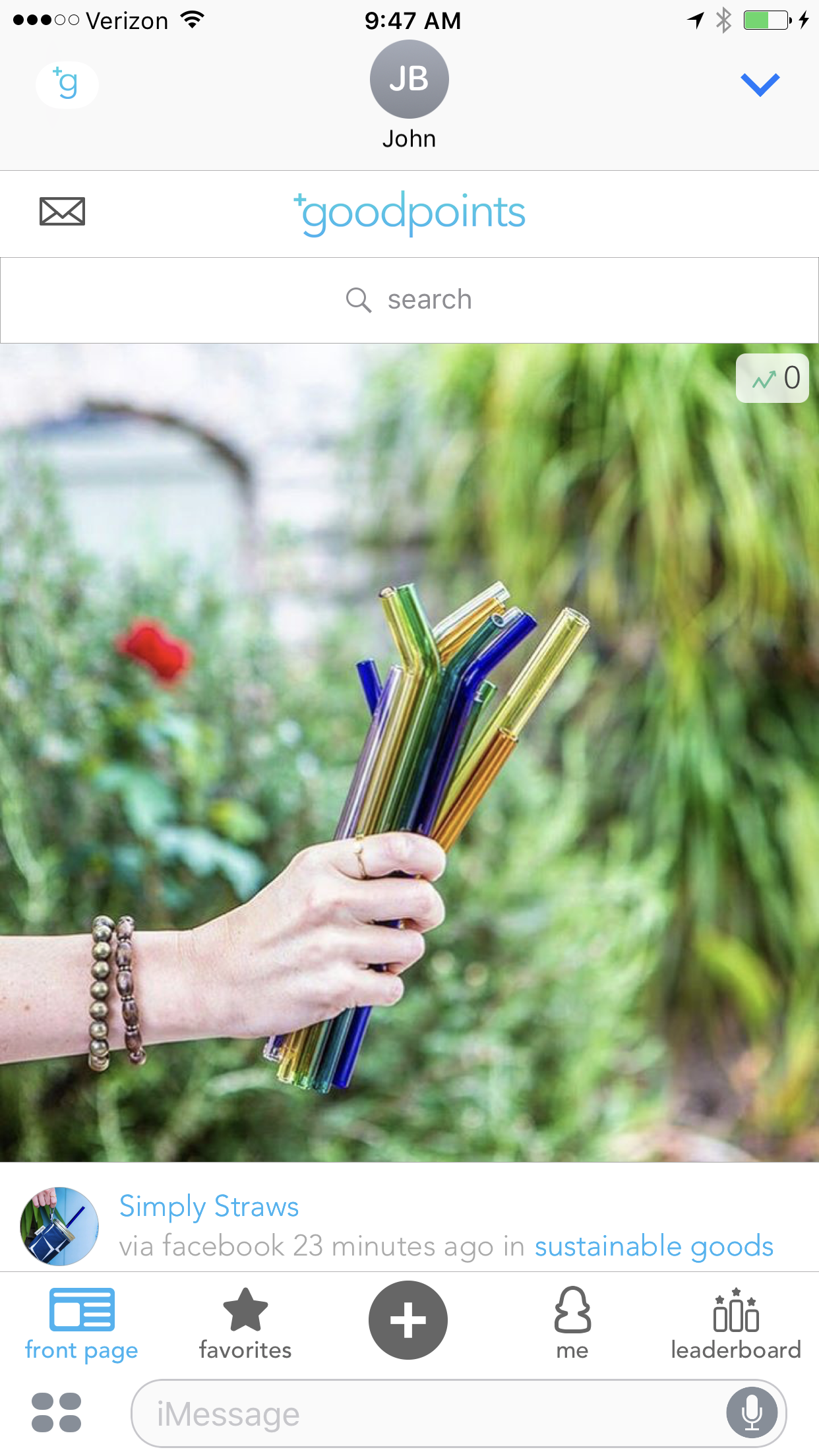
The Front Page
A screenshot of for the Front Page screen
The Front Page features an “up-voting system” that surfaces content that the community cares about. We clearly indicate the amount of +1's a post has so users understands why certain posts are at the top of the list. We focused on the ”+” animation to catch the user's eye and clearly indicate the value of certain interactions. In visual design we were influenced by Instagram's recent redesign and kept the visuals and UX simple. The content should be top priority.
Profile
A screenshot of the final Profile screen
The profile would be a important screen for the user to track their own progress/status. Our hope was that users would strive to earn points for supporting the topics they care about. Those points would ideally earn them credibility and status in the community. Their status would be visible to others through their rank.
iOS in full effect
The template app also included both a widget as well as an iMessage app. We wanted to take advantage of everything iOS offered. Their isn't a lot of competition using those features and we though if we were the first in the space we could own it. We also thought that it could appeal to Apple and maybe we could get featuring. It also makes it really easy to share content which helps with organic growth.
Process
We worked a little more scrappy manner at Hunhu. We would often brainstorm content, functionality and ideas whenever we were able to get together. These sessions shaped the product a great deal but there were little artifacts other than quick sketches like the ones above. In other circumstances I would do more detailed wireframes like the ones below.
Wireframes
Above are some early UX / Product Design wireframes. We had just pivoted to trending content from donations and this was my purposed product design. We have iterated quite a bit since these wireframes but this give you an idea of the functionality. We really wanted the user to feel rewarded when interacting with the content. The purpose of this flow is to show the various celebratory animations the user would receive when interacting with the app.
When designing this product is was important to keep in mind that this was intended for multiple topics, sources, etc. One of the main goals was to allow users to track their contribution to certain topics and brag to friends about it. The amount of user generated content would depend on the topic. For example in 3 Points, the basketball app, users tend to be more voyeuristic unless prompted with questions such as "Who is the best guard in the NBA?" It was a little more difficult to get people to post for Goodpoints. People take a big game when it comes to charity, donations and spending time on causes in a way that make an impact.
Branding / Visual Design
Early branding explorations for Goodpoints. It was fun getting back to my design roots and working on some branding. For Goodpoints I wanted the logos to be clean and modern to reflect the subject matter. We wanted the plus to be included because it was such a large part of the functionality of the application.
It had been a while since I had worked with typography and I really got into it. I went back to hand lettering before ultimately picking a pre-existing font. Creating the logo by hand brought me closer to the decision finer details of typography and how to express ideas with it.
Testing the template
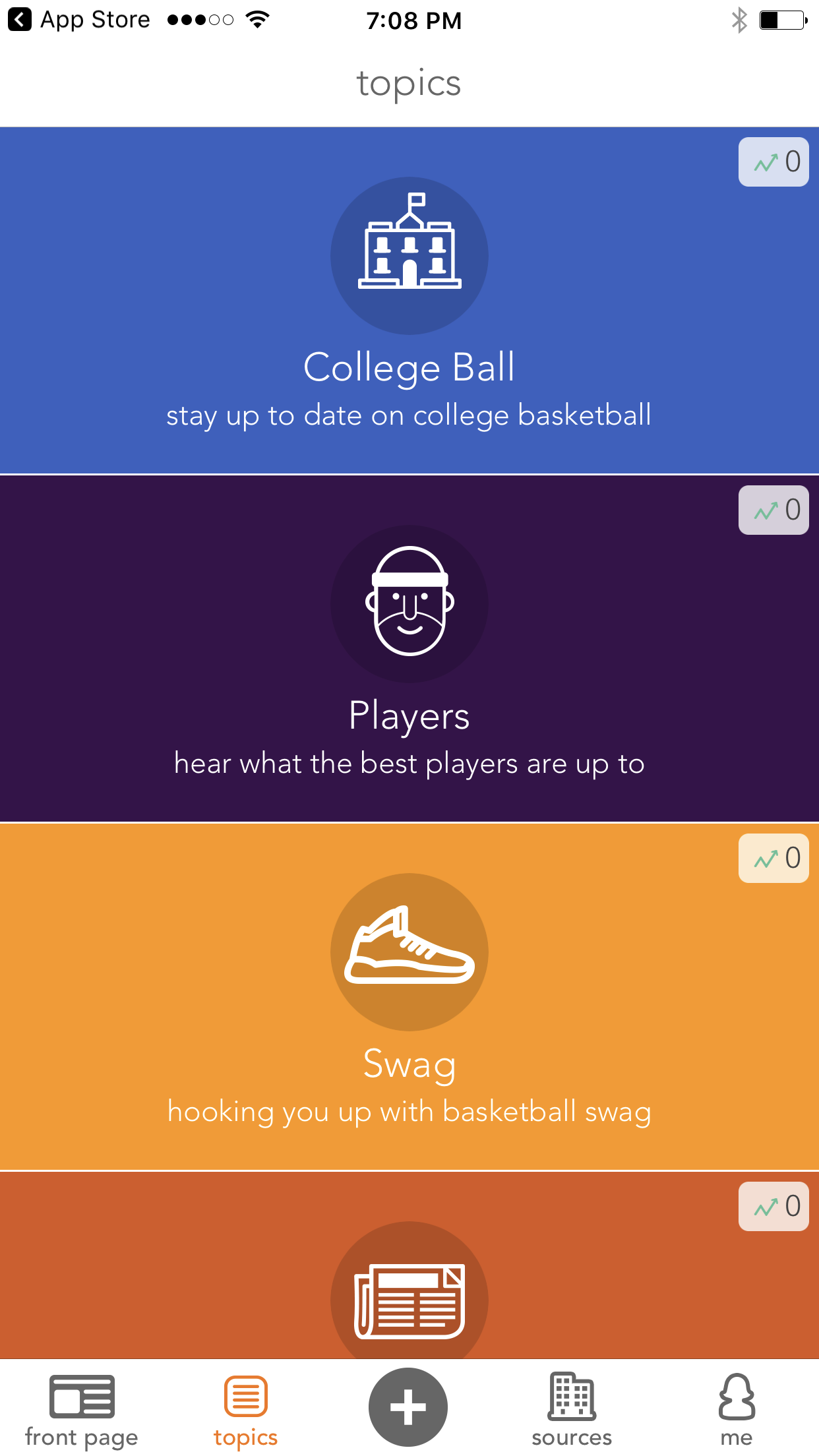
To test whether or not we could create another version of the app as quickly as possible and to test out the product with a new set of people and new topic we released 3 Points on iOS. This became a passion product since I love watching and playing basketball. We scraped content from all the top social media accounts including some of my favorite reporters and players. It was a good reminder that you'll do much better at something if you truly have a passion for it.
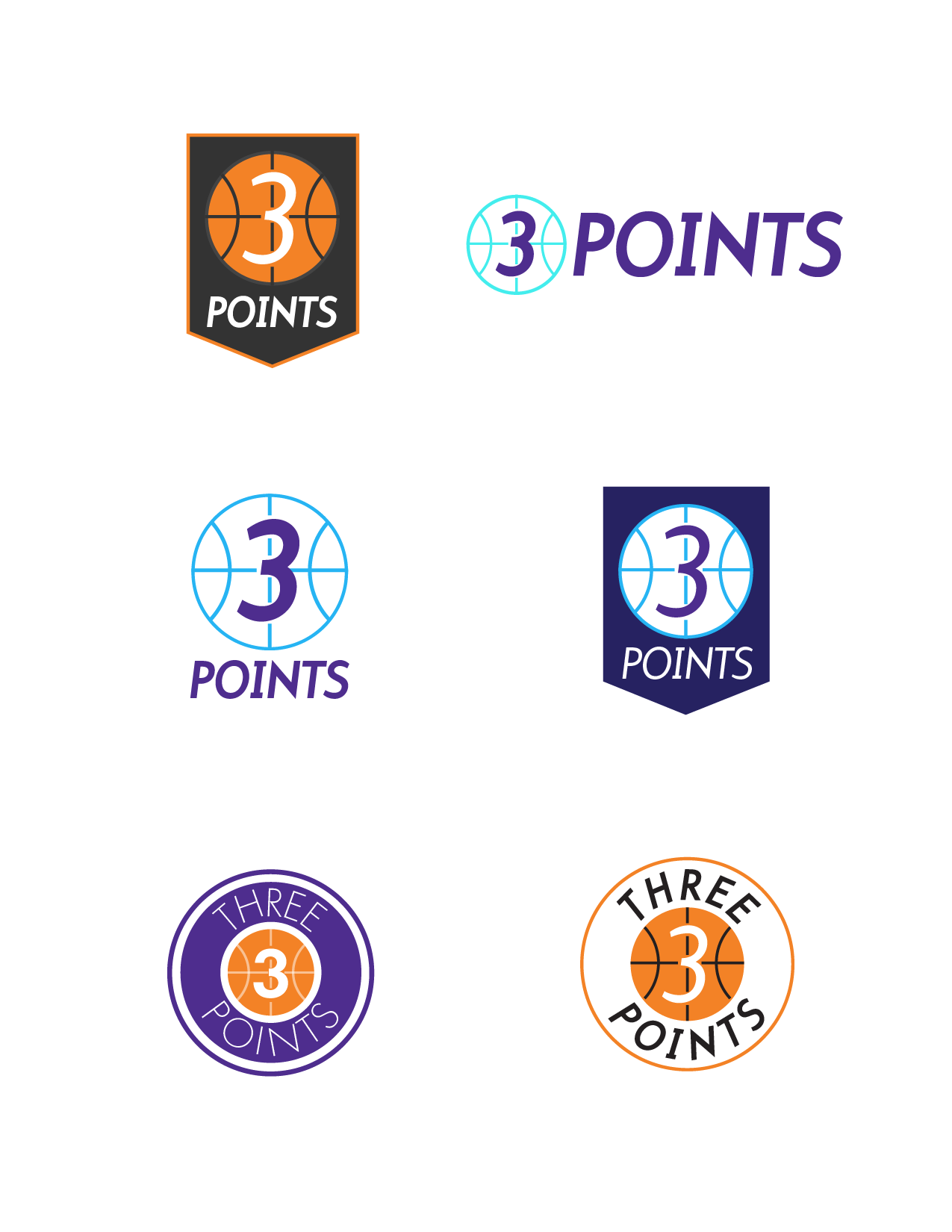
Rebranding
For 3 Points I wanted the logos to be a little more bold and aggressive. The demographic we were going after for both was millennials but I think 3 points would be marketed more towards men. I tried to fit in the "+" no matter how subtle but gave up and decided to try an arrow instead. We were still optimizing so I wanted to evolve the overarching hunhu / Goodpoints brand. If it was a client and not a test app I wouldn't have been so flexible.
Words With Friends
I was one of the first team members on The New Words With Friends by Zynga. The team was tasked with updating a 5 year old game without changing the gameplay itself. A majority of the changes came in the form of new UI/UX and visual design. For the visual design and marketing we looked to evolve the brand while maintaining the friendly and familiar look that the hundreds of millions of people who had downloaded the original had loved. In 2015 I was awarded the Spirit Award for the largest individual contribution to a product for my work.
I created a large amount of the design systems seen in the game including the main navigation system and the gameboard UX. We targeted a few major pain points that were often brought up by user's in our research. We went through countless iterations, did extensive user testing and interviews to come up with the final result that satisfied those goals.
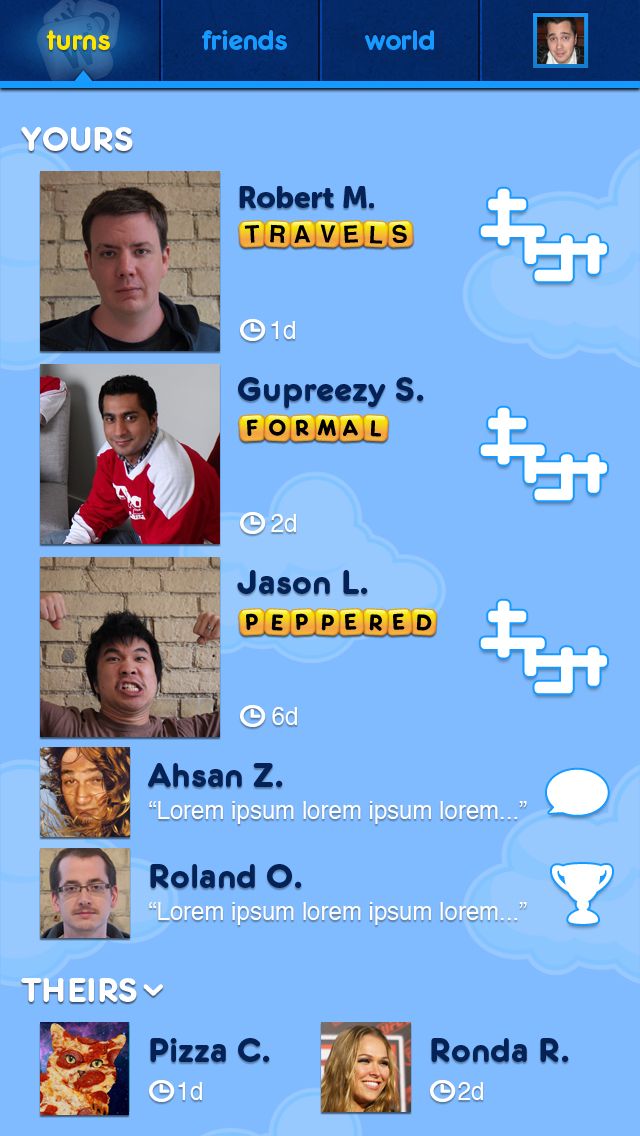
- Create a visual hierarchy with "Your Move" games at the top.
- Allow users to find matches quicker.
- Expose content that was previously buried.
- Allow users to easily navigate on larger phones.
- Modernize the visual design and branding.
The game is available on iOS and Android
Our solutions
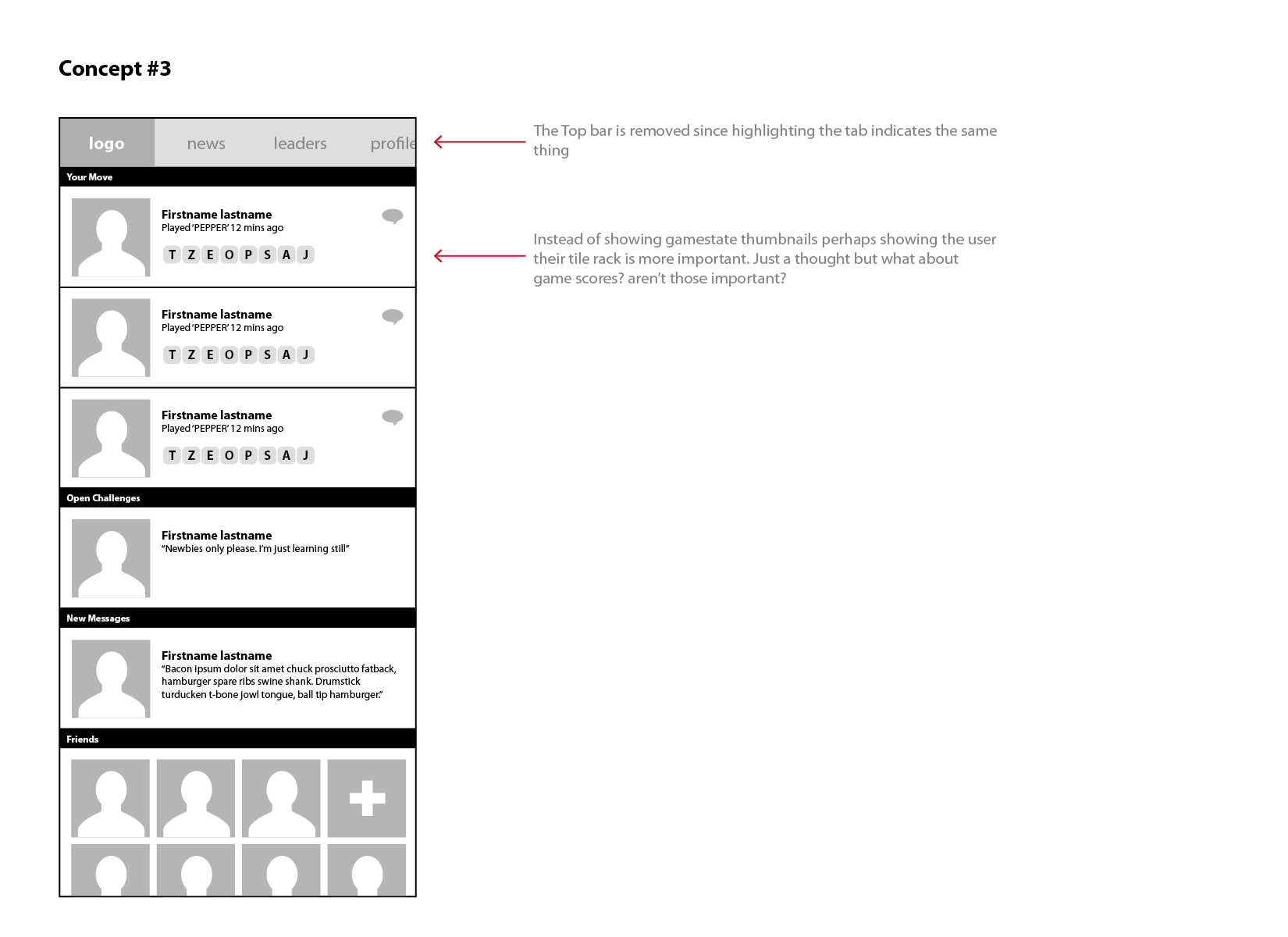
Users repeatedly told us that the "Your Move" games were the most important thing on the games list (home screen). To make sure that "Your Move" games were at the top of the visual hierarchy we made the profile pictures for those cells twice as big as the "Their Move" cells.
To allow users to find matches quicker we added the create game page to the main navigation. A recommended Friends section was added at the bottom of the page to reduce clicks. We also created the community feature. Which borrowed its Swipe UX from Tinder.
We created a tab navigation to expose some of the content that was previously hidden under the hamburger button at the top left of the home screen. To increase their ability to navigate on larger screens we introduced a swipe mechanic between main navigation screens. The visual design was a convention that we took from popular Android applications like Pinterest.
Process
An early sketch of the create game / friends screen. You can see an evolution of this sketch in the wireframes below.
Research and Notes
To start any project off I like to gather as much data as possible. This means a lot of player interviews, competitive analysis and reviewing the product itself. I write notes and doodle in my sketchbook. I run tests and experiments to gather as much quantitative data as possible. Whatever I can do to understand the user and their motivations. I'm also trying to solidify product goals, philosophy and strategy. Breaking the product down to find what they call the core loop in gaming. This idea applies to any other software development. One of my favorite PMs phrased it as only a PM could; "find your key metric". Do your homework so you can understand the user and make informed decisions.
A Lapsed Words With Friends user playing a prototype of a new feature. Player interviews are a great way to get feedback and to understand your users.
It's not just about quantitative data. It's also important to understand the user from a more emotional standpoint if you want to make a connection. I like to get to insight into their behavior in a variety of ways. You can run fake ads to see what creative works best, have players fill out surveys and do in app experiments/tests. We also prototype features and put our work in front of actual users throughout the design process. It's important to move quickly, without too much engineering time being spent. I have utilized a variety of prototyping software including Game Salad, Lottie/After Effects, Flinto, Axure, Invision to name a few.
Here's a link to a Flinto Prototype which we tested with users for a feature called "Fast Play". The password is "whiskey".
One of the Design Challenge sessions I have led with a cross discipline teams. Participants list out criteria and the challenges they may face then they reframe it from a user's perspective. As Associate Experience Design Director its my job to evangelize user centric design principles.
Brainstorming and Sketching
No idea is a bad idea at this point. It's important to cast a wide net. If I'm working in a group like on Words With Friends than a co-working session is a good way to generate ideas and keep everyone involved. It's always better to collaborate with a cross discipline team in my opinion. Sometimes it's not possible or the feature is really small and it's not necessary. I will quickly sketch out ideas in my sketch book otherwise.
I like to create a list of criteria as I go. It helps to be able to remember what's important, visually group them, write notes etc. I also like to list out the challenges. If the challenges are technology based or if they are challenges for myself or the team then I will discard them. This is where I start focusing on the user. All of the challenges should be written from the users perspective. For example if the challenge is "It's hard to find all of them content" than the user statement could be "As a user I want to be able to find what I want" or something of that nature.
The goal is to come out of the first session with a list of principles that you can use to select which features are best for your product. Below are some of the principles we operate with at Words With Friends. From there you come up with specific ideas and features. Focusing on drawing like sketches and doodles as well as writing descriptions.
Sample Words With Friends Design Principles
- Protect the core
- Scalable systems
- Dynamic / Feels alive
UX, Wireframes and Flow Diagrams
Once I have an idea of the content I move to flow diagrams or wireframes in Sketch or Illustrator. It's important to put yourself in the user's shoes at this point so you catch all of the edge cases. When creating the wireframes I keep them to scale so that I don't surprised in visual design. This is about seeing what layouts, content, etc actually fit. I work in grayscale exclusively at this point to avoid feedback on visuals.
The wireframes above were early concepts for the Home screen or "Gameslist" as we called it. Since we heard in user insights that players love the "checklist" or "Your Move" section we knew the main focus would be the Home screen. The exercise became about which additional content to include, the number of tabs and what deserved a spot on the main navigation.
The final main navigation (see visual design section for reference) was based on a popular design trend on android at the time. It was used by apps like Pinterest and the tab style from the Google Play Store. Swiping from tab to tab allowed users on larger devices to easily navigate from page to page. This was before the Android Material Design guideline had been released advocating for bottom navigation for this same reason.
Original Words With Friends Gameboard. Notice there are no images and that the names/score are in tiny text to the bottom left.
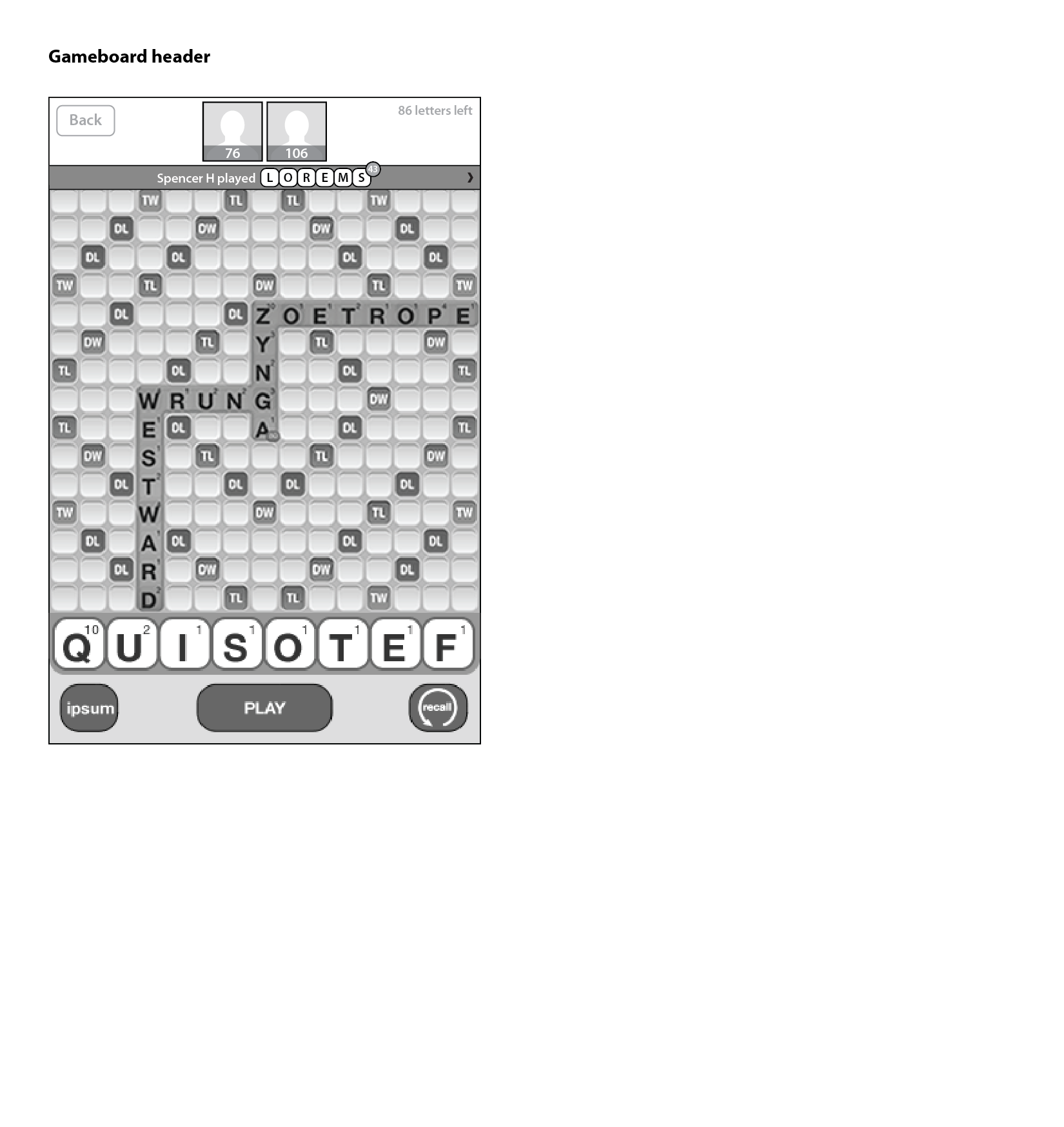
Words With Friends is about connecting with people so we placed a large photo of the other player at the top of the screen. I also advocated that more prominence be given to the name and score. In the original Words With Friends the name and score were buried in the bottom left hand corner in very small print. As you can see in the screenshot above there was no photo at all. The Gameboard wireframes above are all explorations of the header with various sizes and positions of the elements.
A lot of the time design is about simplification. This was the case with this screen as well. In order for the user to be able to concentrate on their tiles and who they were playing a lot of elements needed to be removed or made contextual. We used Data from the original Gameboard to make these decisions. The less engagement a feature got the more it was buried.
Visual Design
I personally find Photoshop to still be the best tool for visual design. It has a robust toolset that allows you to get far more granular than say Sketch. When starting visual design I always start by taking a look some of the competitors and then picking my favorites. A big influence on the final design was Ruzzle.
In this stage I like to provide a couple of options with a spectrum of styling options. I'm still playing with UX at this point. Tweaking and iterating based on the fact that I am now counting pixels. For Words With Friends I was working remotely so I needed to have these documents speak for themselves. Usually I would present these in person and talk through the finer details. This was only the first round of concepts I did for "New Words". Part way through the process iOS came out with the new flat look.
The explorations below show the evolution of the visual design. We starting exploring after screen #2 below which was when iOS 7 was released. We found that balancing a flat style with the art style usually found in gaming was quite difficult. The screens below show an evolution that took almost a year. The first screen is the original Words With Friends. The last screen is the current style seen in the App Store.
Working with Engineers
Due to my limited coding ability I need to collaborate with Engineers to make mobile products. To bridge the gap in skill sets, perspective and experience I prepare detailed spec sheets so that the Engineers know exactly what I want. This helps hold them accountable for delivering pixel perfect UI. Over the years I've evolved the guides to include more and more. I also put together style guides for engineers. The images above are from one that I created for Words With Friends.
Despite all these documentation I also find it important to go over the engineers implementation. In fact you should be testing over, over and over again. I will often provide "Design QA Specs" for the engineers to red line, call out and correct issues.
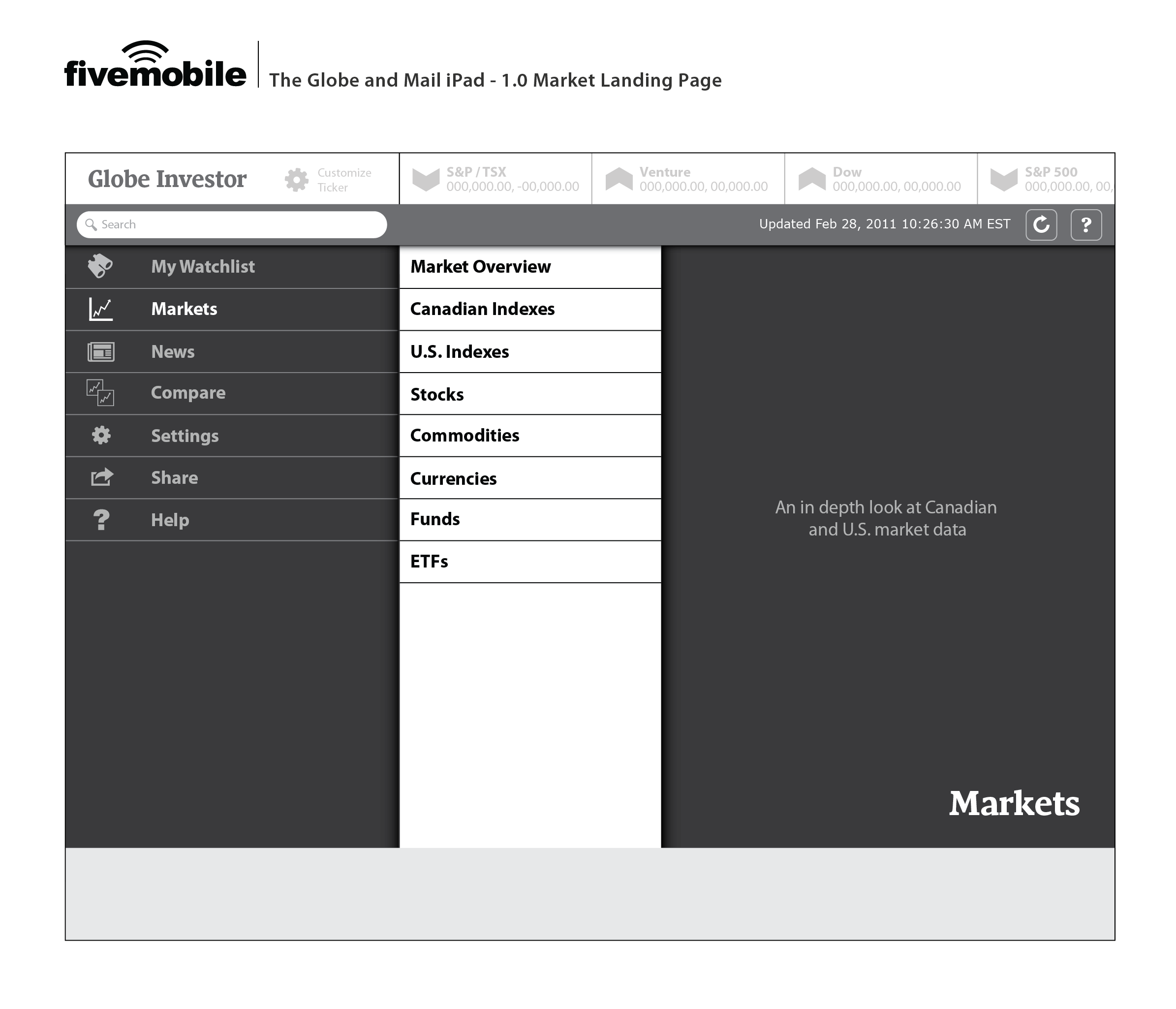
Globe Investor
We were approached by the Globe and Mail to create the Globe Investor app for iOS, Blackberry, and iPad. I art directed, designed the user experience, created the mocks in photoshop for iOS and iPad, and coordinated the production of assets for all 6 resolutions (gasp!).
I loved working with the Globe and Mail guys. They were super smart. We collaborated the entire way through and they pushed us to justify our decisions. At the time their wasn't a lot of great mobile prototyping software. So we had to iterate on software on device.
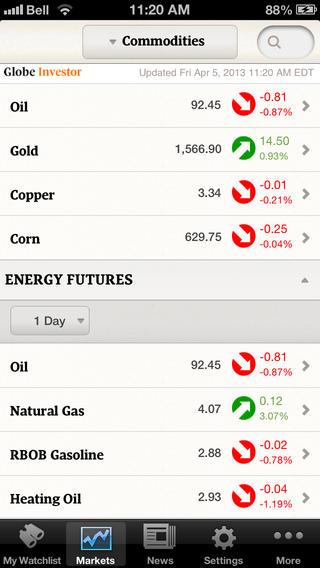
In creating this application we needed to give the user to access specific stocks instantly while also being able to browse the colossal amount of content the client's website contained. We created a number of systems to solve this puzzle including a robust search and by centering the home screen around the "My Watchlist" feature. The app was later voted one of the top financial apps of 2011 by Apple Canada.
Wireframes
The clients goal was to include 60% of the Globe Investor website into the mobile application. Through an extensive brainstorming / wireframing process, we achieved the 60% and more, creating a product that has been the clients most successful app to date. I've posted the basic flow from cold launch to detail view for iPad above.
Since iPad is a slightly different use case than phone we showed more information on the screen including a ticker with the user's "watchlist" of stocks they were following. I thought the more realistic use-case for the Globe Investor was more inline with the habits of an iPad user. After interviewing investment bankers, and stock brokers I realized that it probably wasn't a good thing to be constantly checking your stock's value. Having it on your phone was less useful in that case.
Working in multiple resolutions / platforms
A couple of concept mocks to illustrate the platform specific UX for Blackberry. I directed a junior designer who worked on this platform but didn't have much mobile experience. In total we had to provide mocks, assets and spec sheets for 6 resolutions over 3 platforms. That didn't include iPad which we never finished because we were aquired by Zynga first.
It was common for us to be working with all 3 major platforms (Android, BlackBerry and iOS) so we were well versed on the platform specific conventions and how to port an app from one to another.
LifeTales
LifeTales is an app that allows families and friends to share and preserve their fondest memories. The app lies somewhere between Storycorps and Facebook. I designed the UX, created visual mock ups, suggested functionality and oversaw 3rd party designers. Since I was one of the only members of the team with Mobile Application experience it was my job to communicate and educate the rest of the team on platform guidelines for both iOS and Android. One of the most difficult challenges with designing the app was that the target demo was older and we were often surprised of the results when testing with our target audience.
Sketches
My motto is always do one thing well before you try and add additional functionality but it was extra important in this particular case. Since our users would usually older we focused on getting them to create a story as quickly as possible. That meant large buttons that took them to the camera or audio recording screen in as few click as possible. I also advocated that most secondary screens stick to one primary use-case.
Showing large pictures of the user's friend and family was also important to me. People were being asked to tell intimate details about their lives. I think we can all admit how hard and awkward that can be sometimes. We decided to show pictures of the people that were in the story during record mode for this reason.
Wireframes
Some of the numerous UX explorations and flows I did for LifeTales. Since I was working remotely from the team I had to be diligent in my documentation. It was a good reminder to be detailed when explaining your work/logic and also to take notes while you work. The wireframes above above are some of the main flows; the various create flows, invite and the FTUE logic/flows. These are nowhere close to final and we iterated on them constantly. There was a point with the FTUE where I took a step back and realized that if we're having to explain so much to the user they probably won't get it. Remember the target demo was between the age of 45-65. From then on I became an advocate of simplicity.
Working remotely with engineers
Documentation is important when working with engineers but its also important to be able to work things out together. Working remotely makes that difficult. My spec sheets needed to be very detailed since the engineers were in Toronto and I was in SF. To make matters worse some of the engineers were very new to mobile development. Above are some of the numerous spec sheets I did for the project. I also did frequent calls to go over spec sheets and UI implementation.
Zynga Poker – Scratchers Mini-Game
I sometimes worked as a sort of a design mercenary at Zynga. Like in this case where I designed this mini-game for Zynga Poker. The scratch effect was a difficult feature to design and develop. The outcome was an impressive increase in revenue for a mini-game and small feature. Earning something like 20k in additional revenue a day when it was first released. Due to the success on iOS, it was implemented on Android and iPad as well. It was also a feature that was reused by multiple games at Zynga. Last time I checked it was still in game. We created it in 2012.
Working with Engineers / VFX
Here's the scratcher card after the user has "scratched" the hidden sections. I collaborated closely with the engineering team locally and in San Francisco to get the scratched effect right. We iterated on the texture in visual design and particle effects in production many times before landing on the final design seen here.
Scramble With Friends – Daily Challenge
I art directed, designed the UX, flow and Game Mechanics for The Scramble With Friends Daily Challenge feature. It was so successful that Zynga created The New Scramble With Friends centered around the feature. This was the first significant feature that the Toronto Games team was able to add since being acquired by Zynga.
The game has been rebranded many times since I worked on it but this feature remains a vital part of the product. The game was called Word Streak With Friends for a while and recently changed to Boggle With Friends. It has always been one of my favorite products to work on at Zynga.
Flows / Agile development
The basic flow for the daily challenge. We tweaked and iterated on this to optimize retries and to find the most intuitive flow. We also ran numerous experiments including where to position the rules so that the players understood them and where, if at all, did we include the leaderboard screen. The leaderboard was added later but turned out to be huge driver in getting users to retry which in turn created a lot of revenue for us.
I always loved data but working at Zynga took it to a new level for me. We tracked everything so it was there if you wanted it. Personally I always felt it was a good way to remain objective. Sometimes that's hard to do as a designer.
Theme-able Template
We created the Visual Design for the Daily Challenge in a way that would allow us to change the theme easy. We were able to run Halloween and Thanksgiving events with simple image swaps as a result. Being systems to streamline the design pipeline is one of my favorite things in the world.
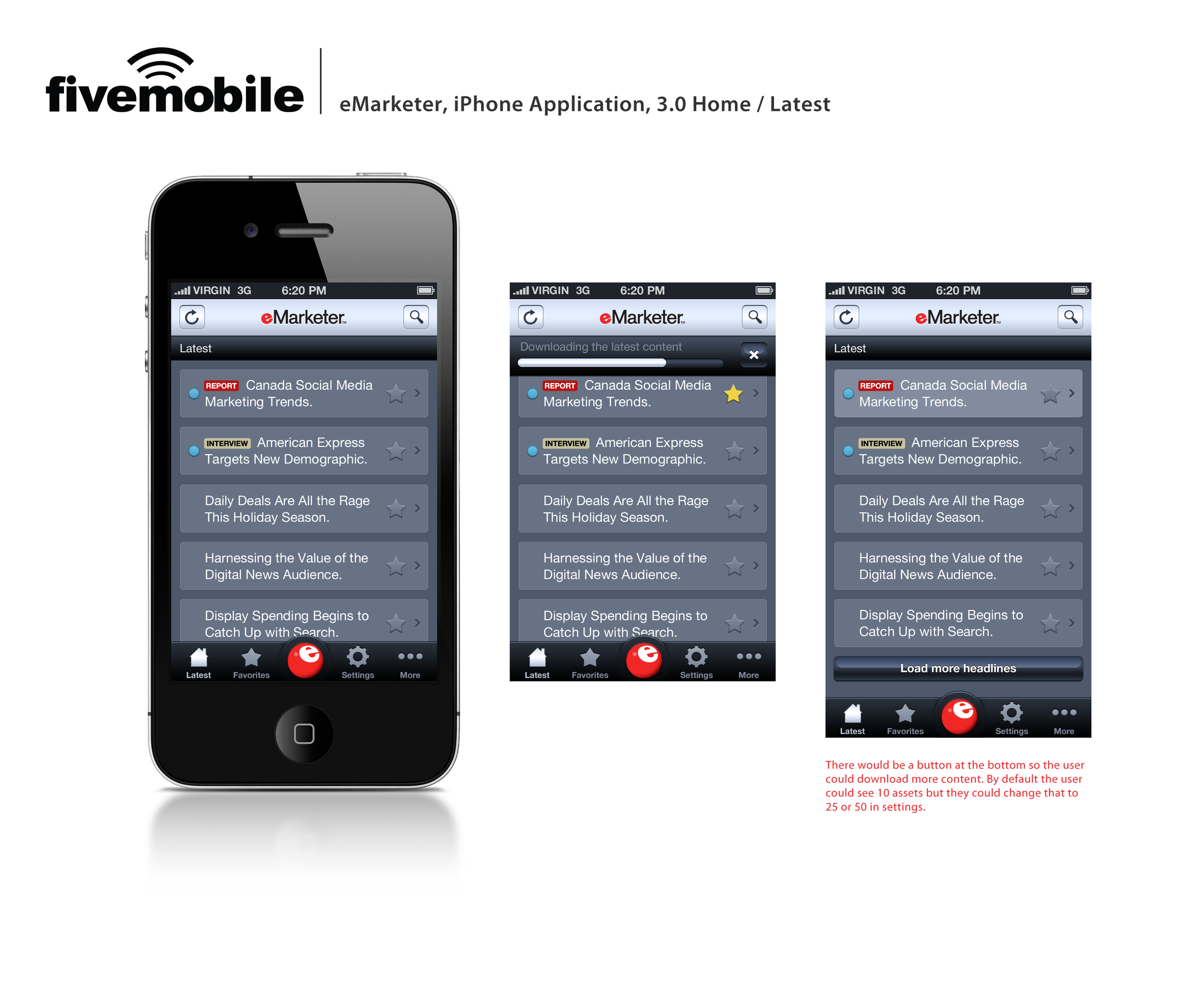
eMarketer Application
At Five Mobile I worked on around 10-15 mobile applications. One of which was eMarketer's application for it's premium subscribers. It as created for iOS and Android and we had some platform specific differences. Not captured here. This application was meant to be used to read their vast library of marketing and tech related articles and resources. I designed the UX and visuals starting and helped shape the product to fit the mobile platform.
For the main navigation we made the user's saved articles the most important item visually the bright red color for eMarketer's palette. Some of the elements are clearly over-stylized in hindsight but that direction often came from clients who wanted to differentiate themselves in the skeuomorphism days. This convention became very popular later on with apps like Instagram incorporating it into their application's UI.
It was easy to put myself into the users shoes for this product. The articles were very interesting and relevant to mobile product design. They have changed the UI to a more flat style but the app is still available although you need an account to read the articles.
Wireframes
Some final wireframes created in Balsamiq. We found using Balsamiq and other low-fi wireframes tools were a great way to force the clients to focus on the content, experience, and functionality.
Our goal for the UX was to give the user the ability to find the article they're looking for within a couple clicks. We focused on favorite articles, search and user customization to achieve those goals.
The Score - Pitch Concept
This was a concept mock for The Score. One of my favorite clients at Five Mobile. I started with wireframes in Illustrator and designed the final UI concepts in Photoshop. The mocks were for a pitch to redesign an existing client's application and unify their design across 3 platforms (Android, BlackBerry and iOS). The visual design was very skeuomorphic which was the style at the time. I created these in late 2010 / early 2011.
The goal of the UX, specifically the top drawer, was to fit all of their content within a couple of clicks. This was extremely difficult given the amount of content and the frequency in which the data was updated. Unfortunately I've lost the original wireframes due to my computer crashing so I can't display them here. Our company was acquired during the concept / pitch stage and the project was paused. They used a similar UX system for their app when it was eventually released.
Pitching to clients
3 concept screens which also show purposed UX as well as revised visual design. These were the 3 screens that we choose to pitch to clients. I often led presentations to clients at Five Mobile. I worked hard on polishing the heavily stylized skeuomorphic visuals. Including the scoreboard style display on the game detail screen and the mesh texture on the top drawer. I'm a big sports fan so this was a super fun project for me.