Words With Friends Design System
I’ve been interested in creating a design system for Words With Friends since Airbnb began publishing articles on their system way back in the day. The engineering team recently decided to change our code base from Native iOS and Android to React Native so I felt like now was the time to push for a Design System like theirs. I attended a presentation at Slack Headquarters about their system that left me more educated, motivated, and with a plan to get funding for the project. The thing that was immediately clear was that I needed to get an engineer or two onboard. As I dug in I also realized I knew less about the capabilities of Sketch and its plugins than I would have liked to admit at the time. There was a lot of work ahead, but I was excited and I knew what I wanted to accomplish.
3 Goals for the Design System
Increased velocity
Increased consistency
Common language
We decided that if we wanted to get buy-in we should focus on the first goal so that’s where we started. I also knew that some of the best engineers, and designers for that matter, want to work on the cool, new thing. Finding talented, passionate people to collaborate with was not difficult and getting buy-in was pretty easy once the benefits were laid out for the major stakeholders. For those struggling with getting their project funded here are some of the many other benefits for creating a design system. We’ve found they increase quality, make on-boarding / knowledge transfer easier, reduce unique declarations/components, make sharing ideas easier, give more people the ability to design / prototype / code, and are helpful for PR / recruiting.
Perhaps it would help if I defined what I’m talking about a little more. A design system is really just a formal process and the documentation associated with that process. For us it came in three parts outlined below.
Design. The workflow should allow designers to update/save from sketch and make their work available to the engineers as close to instantly as possible.
Code. A more streamlined workflow that allows engineers to easily find and use components / modals /styles that they need to build features.
Documentation. All of this would be documented dynamically and viewable online for team members and 3rd parties to use and learn.
What was involved
Converting all of our files to Sketch and creating a robust library of symbols / components was the first step. For Words With Friends it was a total of 54 screens, 600+ components, and still counting. I needed to do an audit of the existing working files and design specs to get a sense of where we were. Our files were a mess, scattered in pieces of photoshop and sketch files. It turns out I basically needed to create all of this from scratch since the files were not set up in a way to create a library. A past employee had taken a stab at creating the libraries, but they weren’t created in collaboration with engineering. If you want your Design System to be something both disciplines find useful, frequent communication between Engineering and Design is essential. Make sure to include them in setting rules for naming layers, files, and file/folder structure as well. Big shout out to Peter Turner and Himanshu Masand for their hard work, input and can-do attitude. Creating a design system is definitely a team effort and it was great working with such talented, passionate people. Find people who are equally as invested and motivated as you are to make it happen. While it was easy to get buy-in for the system, we still had a limited window of time to execute it. Some things could wait, but we needed to build the foundation as we made the transition from Native to React Native. Pete was a rock star here, he built the system in a way that was easily scalable. I’ve outlined what we accomplished in Milestone 1 below. This was all done in little more than a month’s time for the most part by Pete and I, but with constant discussion/collaboration with the other engineers and designers — some of whom I call out later.
Milestone 1
Created Sketch libraries for existing screens and features.
Decided on basic Design -> Engineering pipeline.
Sketch files are checked into git as libraries.
Created a script that gets font and color data from a Sketch file and converts them to JSON with Typescript interfaces.
Using Zeplin to for additional specs and details in the short term.
Built in a way that allows us to expand our capabilities down the road.
Here’s a peak into the main symbol library and structure of the components. For a game with over 50 screens there are 600+ so organization is key.
A big part of this project was documentation. Since this was to be used by engineers and designers in multiple locations it was important that the documentation spoke for itself and that people could use it without much guidance. Here is the link to version 1 of the Sketch Process documentation and the guidelines for naming files.
Our short term solution for missing data (text wrapping, responsive layout rules, etc.)
Basic Workflow
Since efficiency was an important goal we wanted to limit the amount of time designers spent preparing files / assets /specs for engineering, as well as the amount of time engineering spent implementing, and polishing UI. For both disciplines it was important to make things quicker and easier. We experimented with a lot of software — Zeplin, Fractal, Sketch, Measure, Craft, etc — but ultimately the solution we landed on was to take the data straight from Sketch itself. Zeplin is being used in the short term to document some additional specs. Here’s the designer and engineering workflow.
Design
Design as usual in Sketch.
Create library with screens and symbols from original Sketch file.
Push to git.
Engineering
Pull libraries from design repo.
Run script in code repo which generates design data and Typescript interfaces for the game to use.
Use data in game.
What’s next?
This is just the beginning for Words With Friends. We’ll continue to refine the process as we use it and as new team members join the team. We also want to increase the capabilities and eventually export more complex code such as entire React components that we can use in game. It would be cool to build some prototyping tools as well, maybe even bringing code back into sketch so that prototypes use real data. Design, Engineering and other disciplines will continue to collaborate and discuss their needs and abilities. This process should evolve to suit those needs and pursue the goals that we started with. Efficiency, quality and communication can always be improved. For the design team this system allows us to focus on the big design decisions. The ideas, strategies and experiences that our players will love, not the minor details that can be distract from what’s important.
Continue building out additional components and screens in sketch (gameboard, tile melds, etc.)
Select software to create dynamic brand guidelines from sketch.
Use more data from sketch files (margins, positioning, stretching rules, etc).
Support for override sketch files (like for theming)
Image support in the pipeline (auto copy only images used)
Exporting useable react native code from sketch.
Continued brainstorming, updates and collaborations between design and dev.
Special Thanks to the following people. I’m sorry if I missed anyone.
Peter Turner
Himanshu Masand
Neha Belwalkar
John Bacon
Brian Tse
Originally published on the Words With Friends Engineering blog
Tile Styles
Our post-launch plan for Words With Friends 2 was just as ambitious as the launch itself. We had a long list of features in our backlog and a clear objective but as we began to put these features in front of users one question kept coming up; Why? Why do I care? Why would I do that? Some of our users have been playing the same game for 9+ years. They don’t want anything else. Or so they said, over and over again. Despite the direct feedback their behavior was starting to change. We saw in the data that their powerup consumption and engagement with the coin economy was increasing. We knew we could already influence behavior by rewarding users powerups, coins and even cosmetic rewards like badges. It became clear to us that for these new features to succeed we would need to introduce more ways to reward our users. This led us to pursue an old idea, but one of the boldest in Words With Friends history: Tile Styles. This may sound like hyperbole but I have been part of two redesigns of the product and we barely touched the styling of the tiles in both of those. The gameboard was sacred and we were about to make a big change. Here are the goals we were trying to accomplish by taking that risk.
Feature Goals
To increase engagement in systems that reward Tile Styles.
To appeal to a large portion of our audience.
Prove user interest in cosmetic rewards, items of expression , and representation of status.
The leads began brainstorming reward vectors of all types. Cosmetic items, gameplay enhancements and bonuses. Anything that we thought would resonate with our users. The list included gameboard themes, themed tiles, a few new powerups, Weekly Challenge bonus points, and many more. We decided to put some of these features in front of users and see what they thought. Tile Styles topped the list for both cosmetic and gameplay enhancements. We pursued the feature but since it was such a big change for users we needed to prove it was worth it. Below are some of the methods we used to test these rewards with our users and to get conviction in Tile Styles. From the start we asked for user feedback on Tile Styles and optimized based on that feedback throughout development.
A maxdiff survey that weighs potential features against each other.
In-game click tests. To gauge interest from active users.
3x Consumer Insights interviews with Prototypes.
2x General surveys on potential art and general user interest.
Soft launch to test and optimize.
Tile Styles tested well consistently. It also satisfied one of the main goals for our users. Which was to provide a variety of ways in which we could reward users. Scrabble purists don’t want to use powerups because they view them as cheating so maybe cosmetic rewards would be more appealing. Once the positive survey results started to roll in we began development on the feature and I led the creation of the feature criteria/design pillars and spec from the UX side.
Design Pillars / Feature Criteria
Aspirational
Users are driven to earn Tile Styles and “collect them all”.
Something for everyone
Tile Styles gives everyone a way to express themselves and something to work towards.
Marketable Forever
Players look forward to finding out which Tile Styles are in the next release and which are next for them.
Basic UX
We needed a reward for multiple other systems so we wanted to spread the Tile Styles love out. We didn’t want to give out a whole Tile Style for a single action. It seemed as if a collection-like mechanic would best solve that problem. There were a lot of ways we could execute the solution and there were a lot of stakeholders. We had a lot of pressure from executives to create an alphabet collection where users would collect each letters to earn the ability to use the Tile Style. It sounded good in theory but the experience was confusing, and it limited our ability to reward users frequently, over a long period of time. In finding a overall narrative and visual language to translate progress we came up with many ideas that were ultimate rejected. We wanted to lean into an existing experience which is why we inevitably went with the progress bar used in the Weekly Challenge and Events features. After countless iterations and Consumer Insights interviews, where we presented Flinto prototypes, we decided on Paint as the unit of measurement that the players would collect. Paint worked the best because it reemphasized the fact that these Tiles were only cosmetic. Below is an example of the alphabet version but there were many other concepts and explorations, like pieces of the object (eg shards of ruby) and a standard building block material.
One exploration of the collection mechanic where users collected the letters in the alphabet.
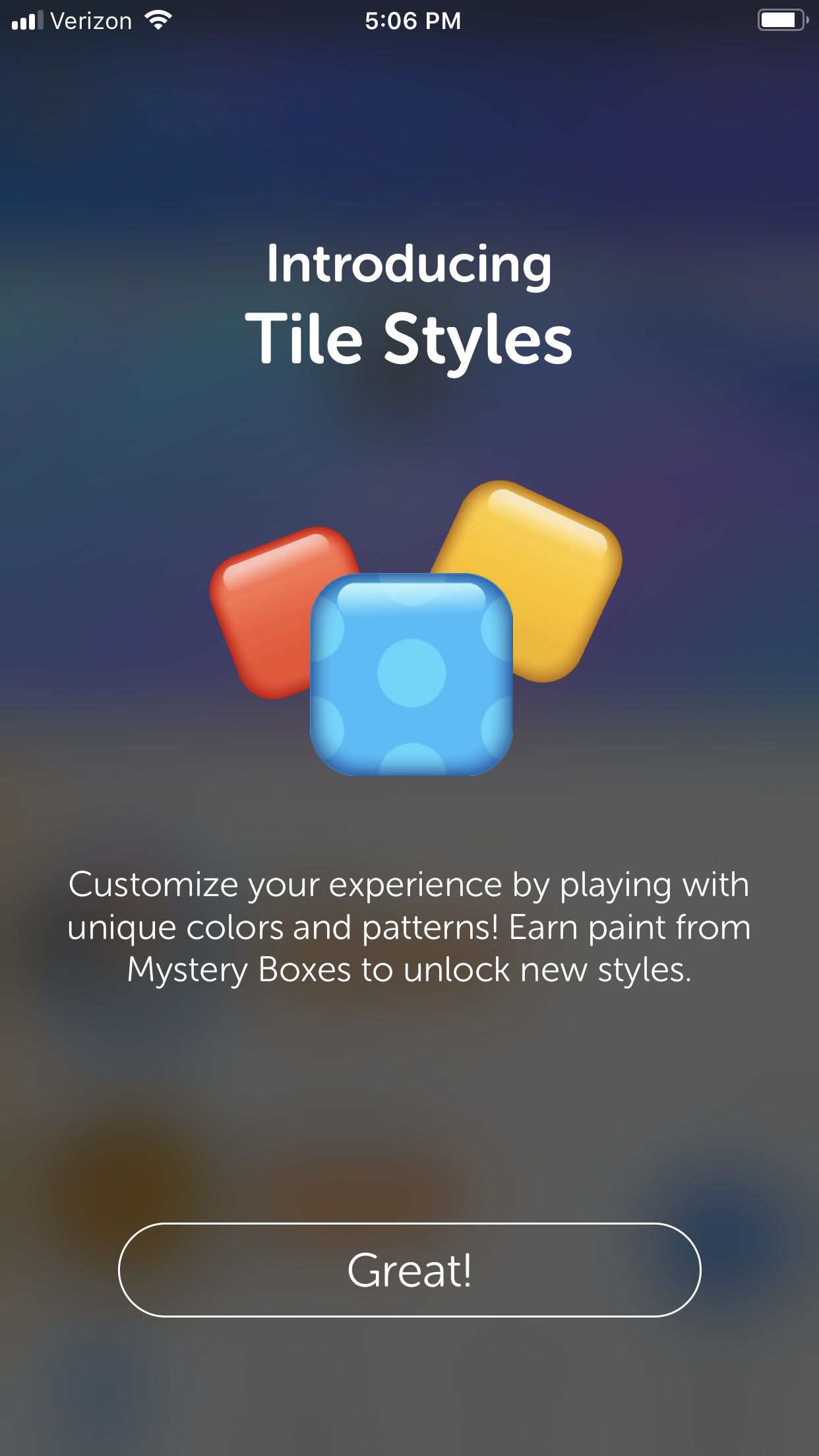
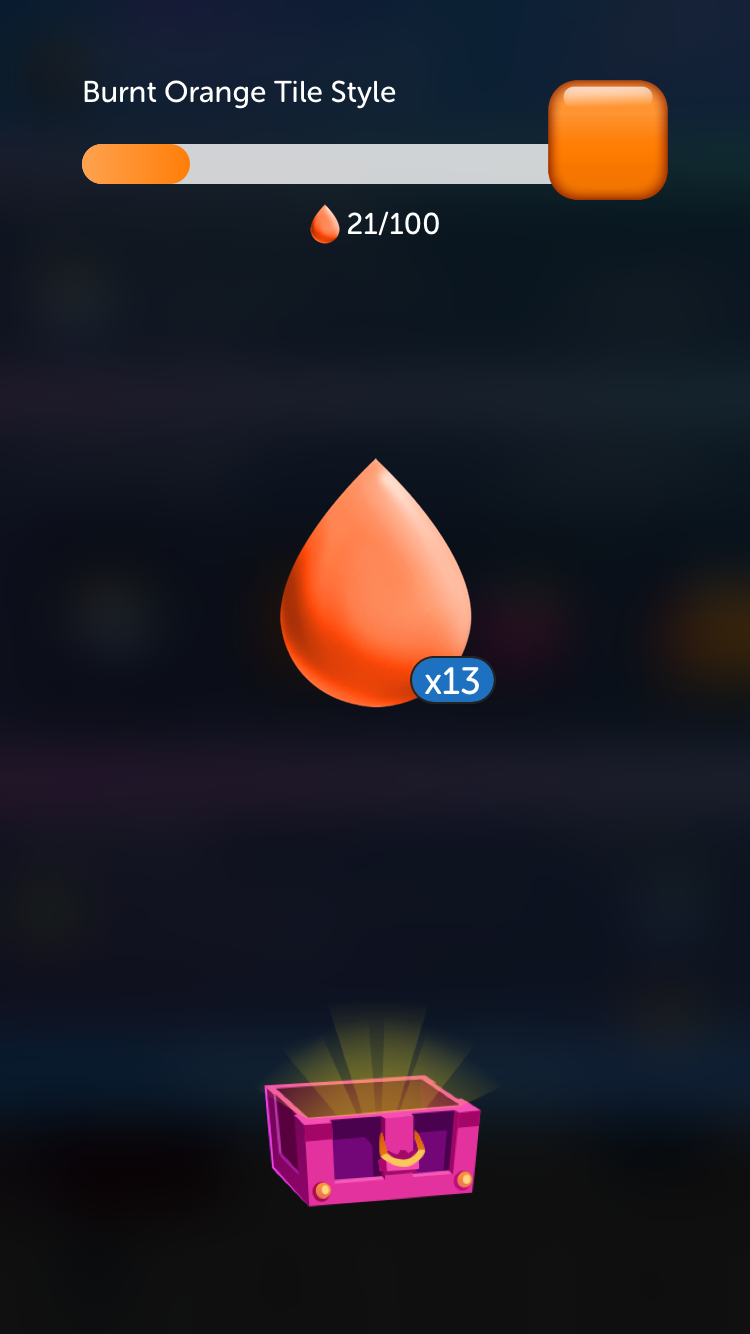
How it works
Players earn Tile Styles Paint from Mystery Boxes earned by engaging with various Words With Friends features. When the player collects all the paint for a Tile Style, they unlock the ability to use it against their friends. Players each control their own Tile Styles and can see each other’s Styles in-game and on the gameslist.
Users earn paint by winning Mystery Boxes in other features
Once they collect x paint drops they can use the Tile Style on the gameboard.
Users can change their Tile Style from the gameboard or inventory screen.
Seasonal Premium Tiles are available for sale in the store.
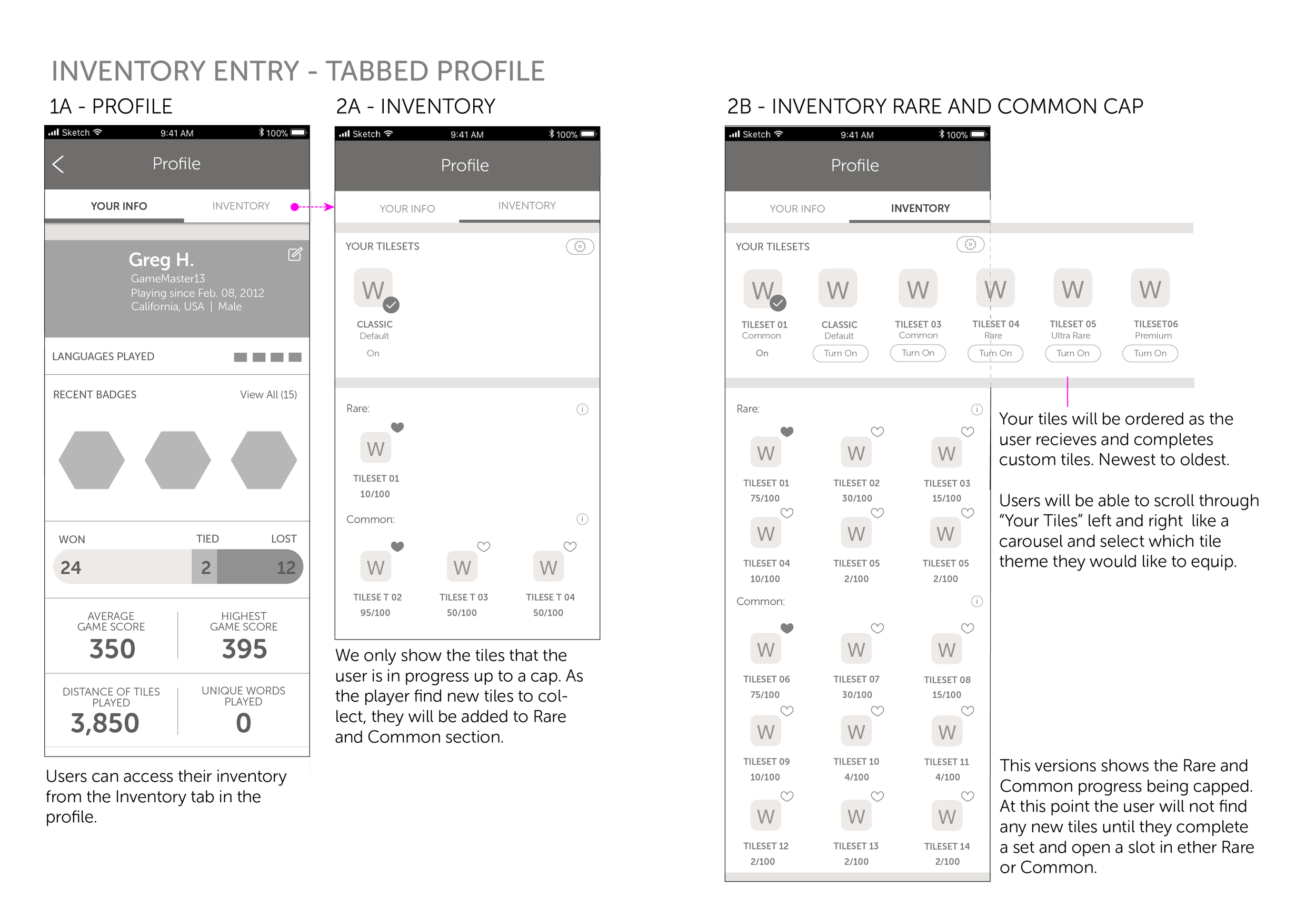
Visual Design
The impact of this feature on the gameslist and the gameboard is huge. Suddenly our game is alive with color. It also had the added bonus of allowing players to tell which player played which tile. Below are some wireframes and a description of the general flows and functionality.
Results
Tile Styles set a new standard for adoption rates in Words With Friends. It double our expectations. For our launch event we paired with the Susan G. Koman Foundation to create a Breast Cancer Awareness Event that raised 100k. It was an all-around effort between the studio and partner teams (Marketing, Consumer Insights, etc) and it was a smashing success. Tile Styles was the most collaborative feature with Consumer Insights and Marketing that I’ve ever worked on and a lot of the success came from those relationships. We are now executing towards v2 and our ultimate vision for the feature. Below are some high level results.
Significant increase in engagement with surrounding features
Double our expected adoption rate
Increase in IAP revenue
My Role
Drove product strategy and vision for v1 and beyond.
Responsible for presenting and explaining strategy to executives and other stakeholders.
Design direction - At its peak 3 other designers were working on Tile Styles. I spent the majority of my time directing the overall strategy, design work and co-ordinating with 3rd party teams (marketing, art vendors, etc.)
Art direction and managing vendor pipeline to create Tile Style Art.
Words With Friends 2
Where we started
Words With Friends is an iconic game that has stood the test of time in a mobile application ecosystem that is harsh and competitive. It's important in that landscape to stay fresh and to keep reinventing yourself. Our competitors had been chipping away for years and we wanted to fight back while we still had the advantage. Here's what we knew going into the redesign:
New Words With Friends launch created growth in active users but those new users didn't stay.
User pain points went unsolved.
Increased competition in words games.
250M+ people had downloaded Words With Friends in the past.
The first two screens are from the original Words With Friends (2009), the second two are from the New Words With Friends (2014)
Our research method
Since Words With Friends was a live game, we were able to collect a ton of quantitative and qualitative data. We collected information utilizing the following:
User survey reaching ~2,000 users.
App Store reviews and tests.
Consumer insight interviews with rapidly created prototypes.
Extensive 8-week Longitudinal study.
In-game click tests and fake PAC ads exposed to a small audience.
Beta launches of features on one of our multiple platforms.
Metrics since Words With Friends first release in 2009.
Results of the research
As previously mentioned, Words With Friends had been downloaded by 250+ million people. Our research exposed some really interesting insights, the most important being that our users still have a very positive association with Words With Friends. As a result, we felt that by solving our main user pain-points (listed below), we could grow our Daily Active Users (DAU), increasing revenue.
Top 5 reason for leaving according to users
Boredom
Nothing to do while I wait
Nothing new / Same old thing
Game is difficult
Friends left so I lost interest
Based on previous user interviews and historic knowledge, we had assumed that the #1 reason for leaving was "My Friend left which caused me to leave as well." We also looked at our demographic data and found that our current audience (slightly more female, 35-45) was not the same at our peak DAU. Our largest age group was in fact 25-35 years. These results allowed us to think a little differently about the game and which features we tackled.
Ideation and co-design sessions
Results of a Co-Design Challenge (left) and a cross discipline team coming up with the Design criteria and challenge statements (right)
It was important to start with a collaborative process with a focus on Human Centered Design principles. I created Design Challenge statements and ran Co-Design sessions to generate ideas. From there we gathered more data and iterated tirelessly to optimize and get conviction. Below is a breakdown of the design process.
Multi-disciplinary design sessions and backlog review to generate ideas.
In–game and PAC heat tests for prospective features.
Rapid prototyping, consumer insights, and user testing.
Beta or "soft" launch features to a small audience.
Measure and optimize.
Holistic approach
A list of features and which pain-points they touch
We prioritized features based on which solved the most pain points, had the largest ROI, and performed the best during the various stages of the design process. Above is a visualization of the features and how they apply to the user pain-points and additional criteria. This feature also scored very high on a MaxDiff survey which tests user interest of in group of features measured against each other. It’s been one of the most accurate and insightful tools we have to gauge interest.
Lightning Round
One of the first features we developed is listed as Multiplayer (Team vs. Team) above, but evolved to Lightning Round as we iterated based on user feedback. It hit many of our users' pain-points, giving the user a new variation on the game that users could play at any time and was not reliant on friend availability.
Basic concept
Play anytime.
Up to 5 people on each team.
Race to a point total.
Fast-paced and competitive.
More FX, animations, and user delight.
Conviction process
We went through a rigorous conviction process for Lightning Round since it was a new concept that hadn't been done before. There was a lot of pressure to do a 4-player multiplayer mode, but through the design and conviction process, we decided on titling the feature Lightning Round. We are confident this was the correct decision because we prototyped multiplayer and it made some of our pain-points worse, as players had to wait for 3 people instead of just 1. Below are some details on the conviction process.
Surveys and Heat tests
Multiplayer scored very high on the MaxDiff test especiallyIn-game click tests
Users showed interest by clicking on fake adsUser Testing and focus group with prototype
Team vs. Team felt most unique according to focus groupBeta / Soft Launch
Significant increase in Game Creates
5 rematches if a user completes their first game
Our first Solo Challenge event "Literary League" where users could play against authors like Shakespeare
Solo Challenge
To fill in the remaining gaps in solving user pain-points, we decided to go with the next feature, Solo Challenge. This feature allows users to practice against increasingly difficult bots without the social pressure of playing with friends. It's particularly good for new users who want to learn.
Basic concepts
Play increasingly difficult bots in a safe space.
Themed ‘events’ make the game different every time the user opens the app.
Play styles + bot messages educate users on strategy, game play, etc.
Limited moves adds a new twist to the game users love
Winter Tales artwork by Daisy Chan
Targeted UX optimizations
We scheduled some time for exploration into specific user experiences in Words With Friends 2. Based on feedback from users, we decided to focus on the games list (home screen), game board, and create game systems. We operated under the following principles:
Design pillars
Protect the Core.
Optimized and scalable systems.
Active game environment.
4 Concepts for the games list or homescreen
Games List explorations
We tried a variety of different UX concepts with users based on feedback from users. Some examples are pictured above. We played with the hierarchy of the profile pictures and the game info, experimented with UX of the "Your Move" games, and additional content. I've outlined the feedback below.
App Store reviews complaining that users' games were getting lost in the additional content of the games list.
User interviews stating “Your Move" games were most important.
Nothing new / no active content.
No system for surfacing new features or additional functionality.
In the end, we decided that users want to keep their "checklist" of "Your Move" games. We focused instead on creating systems like the Feature Carousel and the Heads Up Display (HUD). These features allowed us to call attention to new features, frequently changing content and user information.
A screenshot of the final gameslist
The game board
The game board is a very important part of the Words With Friends experience. Similar to the games list, users are very particular in what they want. Any changes we made need to be well thought out and must not get in the way of the core loop. Here's the problem-set we went after:
Users reported they were unaware of word strength and dictionary functionality in User Testing.
Important features are buried under the hamburger menu in the bottom left of the screen.
Players consistently ask to see the Swap, Pass, and the Tile Bag on the game board screen for convenient access.
Different UX for different devices makes it hard to teach users functionality.
Gameboard screen for iPhone X and iPhone 8 Plus. The content remains the same but the layout adjust to fill the extra space.
Along with some targeted UX improvements, we also changed the width of our screens from 320 to 375 points. We made this decision because the majority of our users were playing on an iPhone 8. It had the added benefit of making our spec sheets more accurate on android devices. The changes outlined below helped increase classic mode moves significantly. Keep in mind, since we make a lot of money through ad impressions increasing this metric (moves/DAU) increases our revenue dramatically.
Improved FTUE and messaging system.
Responsive UX fills available space and unifies layouts across devices.
Long tap words on the board to bring up Dictionary.
Pass and swap visible at all times increases moves by reducing clicks.
Create Game Design Challenges
We changed a lot in regards to our Create Game system for Words With Friends 2. Users were stuck in their habits and weren't creating games with new people; we wanted to change that. Below is some data that we found in our research.
7% of "new creates" were from the friends list.
Rematches account for ~70% of game creates.
Most people have 2.5 active games.
23% of new users said they couldn’t find friends.
Usernames were hard to search / find.
Words With Friends 2 Create Game System
Words With Friends Social Screen for a new user (left) with some modules that can be added for users with more friends on the right.
For Words With Friends 2, we completely revised the Create Game system. We wanted to support our 3 main use cases which are listed below.
Users connected via Facebook, who have a large amount of contacts to play.
Users connected via email, who have smaller group of contacts to play.
New users connected via email, who have no contacts to play.
The changes we made increased game creates with Friends significantly. We focused on surfacing users and modes that the users wanted. We also changed the algorithm for surfacing possible opponents to focus more on people that you knew, or people that the user had played in the past, but didn't have an active game with.
Social Tab on the main navigation brings the people you want to see up a level and replaces the create game screen.
Modular design of Social Tab scales to 3 most important use cases.
F.A.B. includes short cuts to game modes/people user cares about most.
Visual Redesign
Final Words With Friends 2 Gameslist (left) and original beta version (right)
Along with the added features and various UX improvements, we wanted to update the branding and visual design. We were designing, testing, and optimizing for the entire time we were developing the product. Below is a breakdown of the process.
“New Look & Feel” always preformed very well in heat tests so we knew it was important.
Multiple user surveys.
3+ rounds of User testing on look and feel alone.
Consumer Insights.
Soft launch for approximately 1 year.
Frequent iteration and optimization.
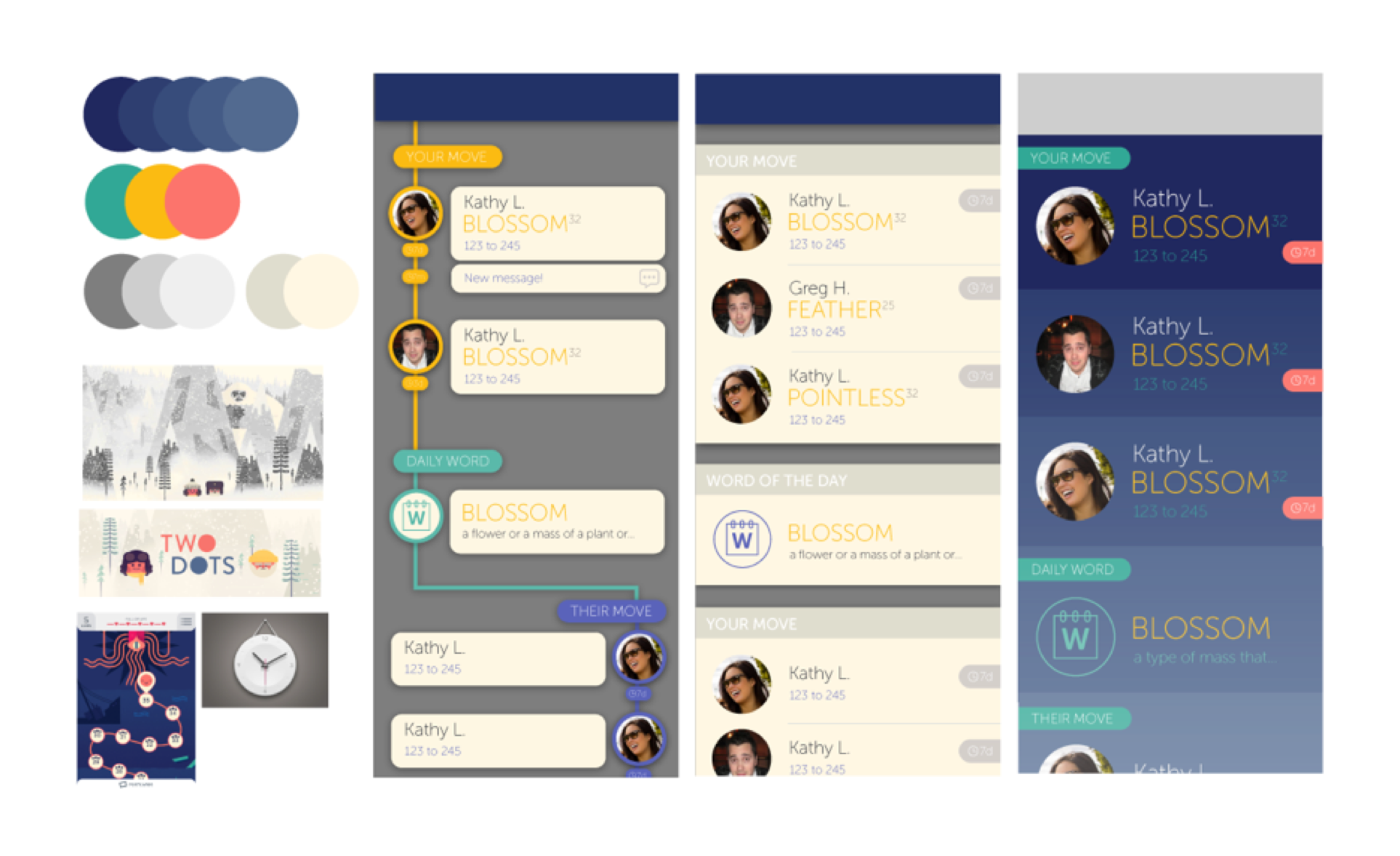
The first round of user testing
For the first round of visual explorations (examples above) we went big. We experimented with color, typography and layouts without many constraints. We were looking to define the essence of the Words With Friends brand. We wanted to answer the following questions:
Can we evolve the color palette past blue and yellow?
Do we need the tiles on the gameslist?
Can we change the font from Museo Sans Rounded?
Do we need the striped background?
Round two of user testing
In the first round of user testing our player's let us know that they wanted certain elements to remain constant. Players identified blue and yellow with Words With Friends but were open to introducing more color. They also felt strongly that the tiles shouldn't be changed and the font should stay Museo Sans Rounded. We also received the results of a user survey which among many other things asked users to associate celebrities with Words With Friends. Smart, witty people such as Robert Downey Jr, Ellen Degeneres, Alec Baldwin and Neil Degrasse Tyson were the leading picks. This was helpful for us to set the tone for visuals, copy, etc. going forward. We took the results of this round of testing into consideration for our beta launch and users were happy enough to rate our app 4.5 stars consistently.
Final Product
After being live for approximately 8 months we began receiving feedback internally that the product already felt dated and was too close to New Words With Friends. It didn't pass the "carbon dating test" as our CEO called it. The executive staff wanted us to go bigger since this product was meant to signal Zynga's turnaround. We decided to do another round of visual design and user testing which led us to the final design picture above. I'm very glad we did because I think the final design is much more clean, modern and sophisticated. Our user's loved it too and we held on to our 4.5 app rating through world wide launch.
Results
The Words With Friends 2 launch was incredibly successful and put the franchise back into the cultural zeitgeist. There was a ton of media coverage and we ran TV spots for the first time ever at Zynga. It also increased our key metrics and resulted in Zynga's stock price going up to where it hadn't been in years. Below are some key achievements and metrics.
Revenue Growth - Total moves / DAU increased
Audience Growth - Franchise DAU increased
Hit #1 Free App on iOS
#1 Top Free Game on Android